Display article content
Introduction
The Content editor widget displays the structure and content of your article. Create, structure and edit your content directly in this widget. The widgets on the right provide the content preview according to channels. There is also an Inspector for editing elements attributes. For example, paragraph or table styles, or aspect ratios for graphics. By default, also an Assignment widget is available. You can add further widgets as needed.
Standard article template
For new articles, the Content editor shows the default elements and some placeholder text according to the XML structure of the article.
In the censhare standard article template, the Content editor displays several element categories. The categories can vary in your template.
Content
Contains the content structure of your article. For example, title, subtitle, introduction, and paragraphs.
Online channel information
Add additional information and metadata for web pages like teasers and key visuals. For example, SEO, community and advertising information.
Print channel information
Add additional information and metadata for your print outputs like teasers and key visuals. For example, SEO, community and advertising information.
Workflow
Set a workflow and workflow target for the text asset directly in the Content editor.Usually, workflows and workflow targets are set in the Article asset and inherited to the assigned text assets.
Content editor look & feel
The Content editor consists of two widgets in which you can accomplish different tasks for your article:
Content editor widget: Structure, write & edit
Right widget: Style, manage & preview
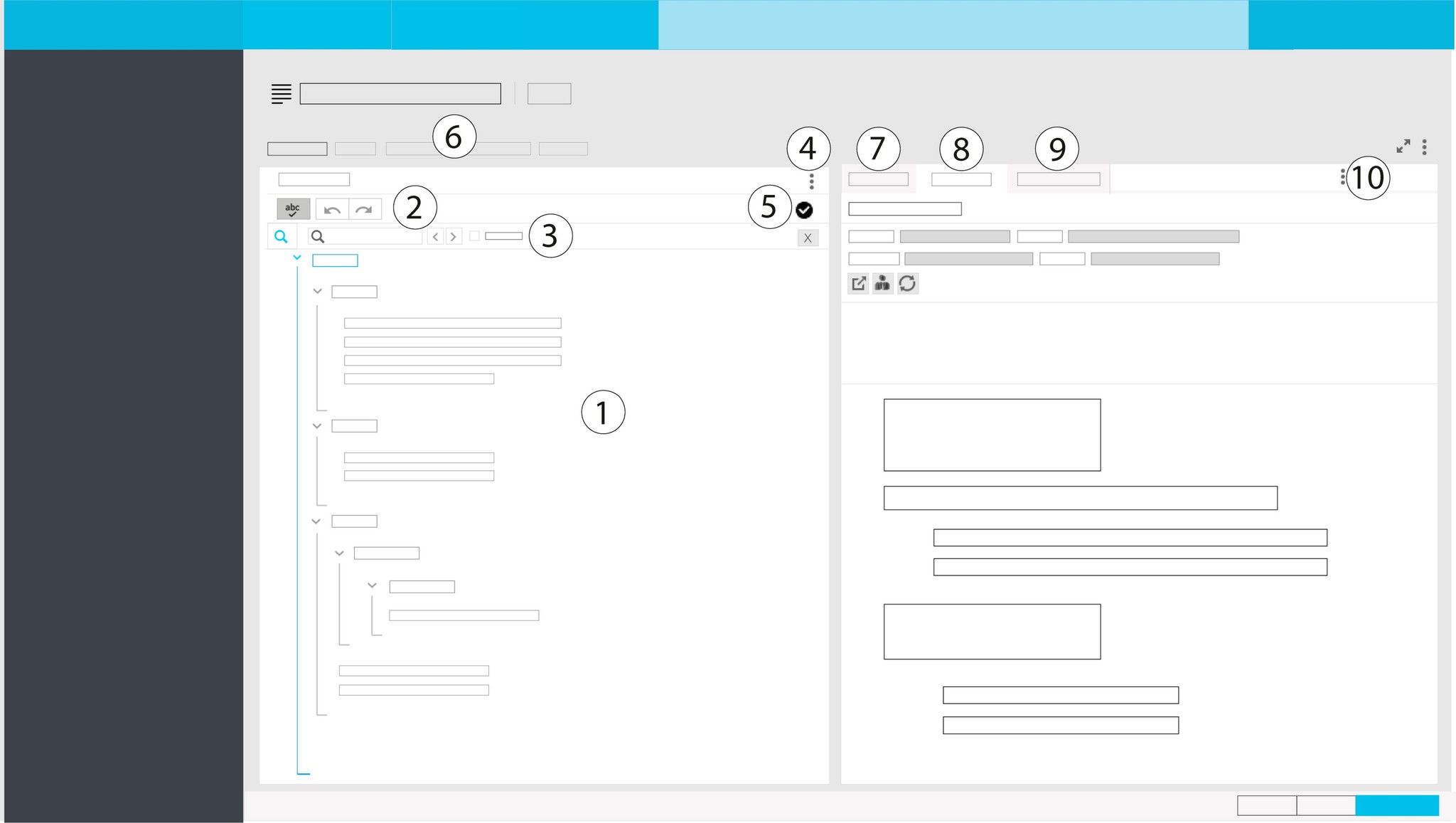
| Content editor widget | Right widget |
|---|---|
(1) Structure, create and edit content. | (7) Inspector: set and inspect attributes for content elements such as tables, graphics or paragraphs. Options are available according to the cursor context. |
(2) Editing toolbar (contextual) to access actions: insert structure elements, links, graphic, and videos; inline formatting; spell-check; Undo & redo. Options are available according to the cursor context. | (8) Preview: preview for different output channels - PDF, HTML, Online; preview in all languages of the available text assets of the article. |
| (3) Find & Replace: open search options; find terms and replace one or all findings in the text. | (9) Assignments: display and add assigned assets; drag-and-drop them into the Content editor widget. |
| (4) Options menu: hide or show XML structure - pretty views, tree view, XML view; show hidden characters; set further widget options. | (10) Widget options: Add, sort or remove widgets according to your needs. |
| (5) Real-time validation: displays whether the content is valid or invalid, i.e., whether the element structure conforms to the defined XML structure of the article. | |
| (6) Article tabs: access further specific and standard actions on the Article asset |