Edit images
Use the Image Editor to edit images directly in censhare Web. It offers standard image processing functions for everyday work.
Prerequisites
The Image Editor is an image editing tool integrated into censhare Web. It offers standard actions such as rotating or cropping. However, it is not meant to replace an external image editing program like Adobe Photoshop with many functions.
The Image editor is available for assets of type image. Image assets with PDF files or vector graphics as main files can only be viewed in the Image editor. You cannot edit the files. As to vector graphics, PS, EPS, SVG or PDF/A formats are affected.
Context
The Image editor is integrated into censhare Web. It is available for assets of type image, on the opened asset page on the "Editor" tab.
Introduction
Use the integrated Image editor to edit images directly in censhare Web. It offers the most essential image processing functions for everyday work. You do not have to install an external application for this. However, the Image editor is not meant to replace an external image editing program like Adobe Photoshop with comprehensive functionality.

Image editor with image window (1) and toolbar (2): resize image (3), crop image (4), rotate right or left (5), mirror vertically (6), mirror horizontally (7), zoom (8)
The Image editor is available in a separate tab on an open image asset page. It offers the following common image processing functions:
Resize images
Crop images
Rotate images
Mirror images
Zoom into preview
Open the Image editor
To edit an image with the Image editor, open the corresponding asset. Go to the "Editor" tab of the asset to open the editor.
Resize images
All changes to the image size are proportional: The ratio of height and width of the image is maintained. If you enter a new value for the scale, height or width, the Image editor automatically calculates the values for the other fields of the dialog.
Icon | Action |
| Resize image |
To resize the image:
Click "Resize image"
 . In the "Scaling" toolbar, make your edits:
. In the "Scaling" toolbar, make your edits:To change the size as a percentage, enter the desired value in the "Scale" field.
Alternatively, you can enter a new width or height in the fields W and H. Select a unit from the drop-down list: pixel (Px), millimeters (mm), centimeters (cm), or inch. The values for width and height are displayed according to the selected unit.
Click
 to save your changes. The image is displayed with the updated values in the Image editor and the "Scaling" mode is terminated. Click
to save your changes. The image is displayed with the updated values in the Image editor and the "Scaling" mode is terminated. Click  to discard your edits since last clicking
to discard your edits since last clicking  and exit the "Scaling" mode.
and exit the "Scaling" mode.
Crop images

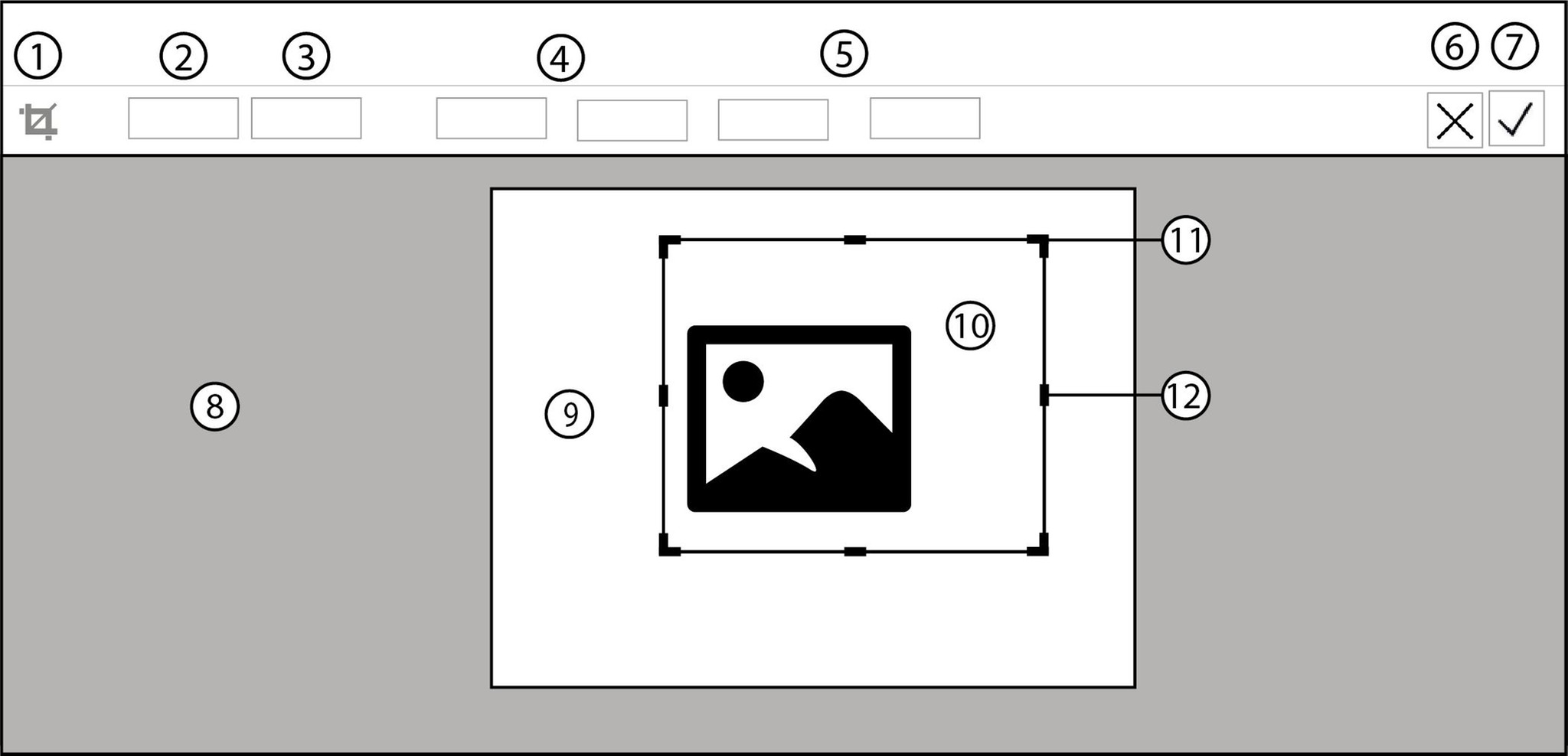
Image editor in "Crop image" mode: (1): drop-down list "Aspect ratio" (2), drop-down list "Predefined aspect ratio"(3), position of cropping frame (X and Y) (4), width and height of cropping frame (5) and icons "Close" (6) and "Save" (7).
Image window (8) with image (9): cropping frame (10) with corner (11) and edge anchors (12).
Icon | Action |
| Crop image |
Image area and aspect ratio
You can determine the image area of an image using various factors. This allows you to crop the image to a desired size or to select a specific area. On the other hand, you can set individual aspect ratios for your image or adjust it to certain standard aspect ratios such as 16:9. This gives you the greatest possible flexibility when cropping your images.
You determine the image area using the following factors:
Aspect ratio | Sets the ratio of height to width of the image. | |
Original | Ratio between width and height of the original image is retained with every change. | |
Predefined | Select a standard aspect ratio, which is retained with each change of size and position: 3:4 4:3 16:9 1:1 | |
Custom ratio | Freely assign any aspect ratio. | |
Any | Any aspect ratio, depending on any values for width and height of the image | |
Position | Sets the position of the image area within the image. | |
X and Y | Coordinates for X- and Y-axis, starting from the upper left corner of the image. | |
Size | Sets the width and height of the image. | |
W | Values for width and height. The unit of measurement is taken from the unit selected under "Scale". |
Crop images
To crop an image:
Click "Crop image"
 . Make your edits, either in the toolbar "Crop image" or directly in the image window. The image appears in the cropping frame that marks the current image border.
. Make your edits, either in the toolbar "Crop image" or directly in the image window. The image appears in the cropping frame that marks the current image border.Under "Aspect Ratio", select the type. When changing the aspect ratio, the total width and height of the image is used:
Original: The aspect ratio of the original image is retained with all changes to position and size. Change the position and size of the image as described in steps 3 and 4.
Predefined: An additional field for selecting the aspect ratio is displayed. Select the desired aspect ratio. Then change the position and size of the image section by entering it in the X/Y and W/H fields, or as described in step 3 and 4. The predefined ratio between width and height is retained.
Custom ratio: Two additional fields for entering the aspect ratio are displayed. Enter the required aspect ratio. Then change the position and size of the image section as described in step 3 and 4. The proportions you specified are retained.
Any: No selection of an aspect ratio, adjust the size as desired. First, enter the new size in the W/H fields and then enter the new position in the X/Y fields or as described in step 3 and 4.
To change the position of the cropping frame in the image window, click inside the frame. Move the frame to the desired location.
To resize the image in the image window, use the cursor to drag the corner or edge handles of the cropping frame. If a certain aspect ratio is set, only the corner handles can be controlled. If no aspect ratio is set (Any), the edge handles can also be controlled.
Click
 to save your changes. The image is displayed with the updated values in the Image editor and the "Crop Image" mode is terminated. Click
to save your changes. The image is displayed with the updated values in the Image editor and the "Crop Image" mode is terminated. Click  to discard any changes since last clicking
to discard any changes since last clicking  and exit the "Crop image" mode.
and exit the "Crop image" mode.
Mirror images
Click "Rotate clockwise" or "Rotate counter-clockwise" in the toolbar to rotate the image in the desired direction.
Icon | Action |
| Rotate counterclockwise |
| Rotate clockwise |
Mirror images
Click "Mirror horizontally" or "Mirror vertically" in the toolbar to mirror the image on the other side of the desired axis.
Icon | Action |
| Mirror horizontally |
| Mirror vertically |
Save images
As soon as you click on one of the image editing functions, a bar appears below the image to save the modified image. censhare locks the image for editing by other users. Click SAVE or SAVE & CLOSE to save the changed image. The asset will now be unlocked. With SAVE & CLOSE, censhare also closes the image asset page and returns to the page you were previously on.
Result
You have adapted your images to your needs and created the desired image areas.