XML Editor - UIAction widget
This widget allows you to install buttons inside XML editor dialogues, which enable you to run default actions (UIAction) within the client.
Syntax
<xe:uiaction action="" asset-selection-expression="" key="" caption="" icon=""/>Description:
The UIAction widget enables standard actions, such as "Edit metadata" of assets or "Open" asset to be included in XMLEditor dialogues. The name of the associated action is specified within the attribute "action". The UIAction must be registered under this name in the file "java-client-app-def actions.xml".
Most UIActions require a context so that they can be used effectively, i.e. a number of objects on which they are supposed to work. This context is referred to as the "selection". Actions that operate on assets (for example "checking out"), are called "asset selection".
This selection has to be passed to the UIAction in the dialogue definition. This is done using an XPath expression in the attribute "asset-selection-expression." For an action that works on assets, the XPath expression must return one of the following results:
A single asset XML.
A list of asset XMLs.
A single asset ID.
A list of asset IDs.
Attributes:
action: name of UIAction.
key:Additional key as a parameter for the UIAction (optional). For some actions a key is mandatory, such as the UIAction to perform server actions.
asset-selection-expression: XPath expression to specify an asset selection, which works on the UIAction (optional, but required for most actions).
caption: The label for the button (optional). If no label is specified, only the default icon for the action is shown or only its name is shown, if the action has no icon assigned to.
icon: Icon for the button (optional). The icon must be registered on the server under that key. If this attribute is omitted, the standard icon for the action or its name is shown.

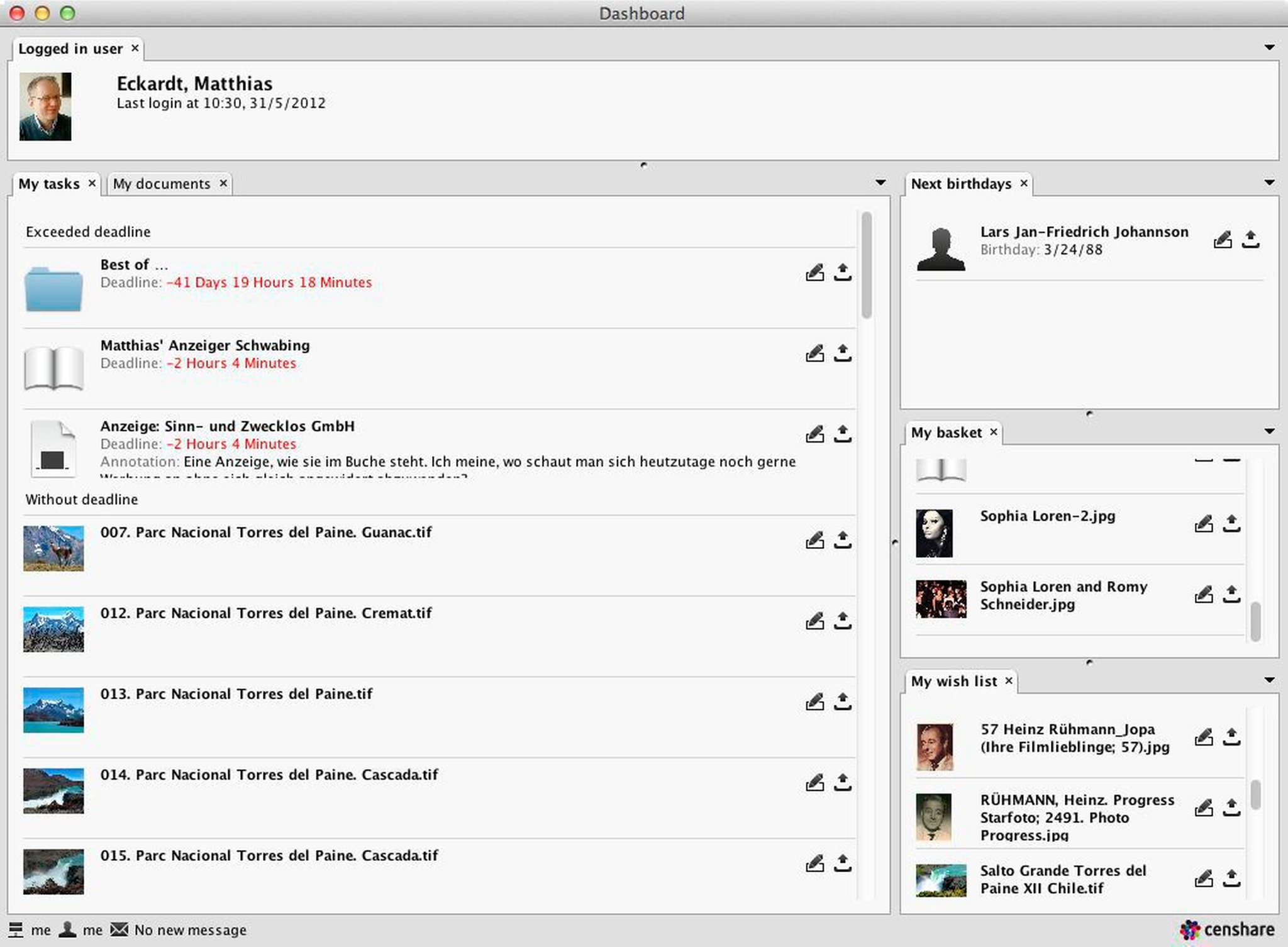
Example of an UIAction-Widget: Dashboard, which can be accessed via the "Window"-menu.
Configuration example:
In this example, a list of assets is shown. Each row contains a button that enables you to edit the metadata of the respective asset (action "asset-editattributes").
<xe:foreach source="asset_feature">
<xe:row-filters>
<xe:filter source="@feature" match="mf:asset-ref1"/>
</xe:row-filters>
<xe:assetref label="Asset-Ref"
label-style="label-default"
weight-x="1"
source="@value_asset_id"/>
<xe:uiaction action="asset-editattributes"
asset-selection-expression="=:asset_feature/@value_asset_id"/>
</xe:foreach>The list contains asset features of the type "asset reference". The related asset ID is therefore found in the attribute "value_asset_id". The XPath expression for selecting the asset references this attribute:
asset-selection-expression="=:asset_feature/@value_asset_id".