Rich text editing for properties
Introduction
The Rich text editor allows to format the text that you enter. For now, it is available for properties of an asset. For which properties, you can use the editor depends on the configuration of your system.
There are two versions of the Rich text editor:
Inline editor is used for simple text fields, for example name of the author.
Text block editor is used block text fields, for example description of a widget.
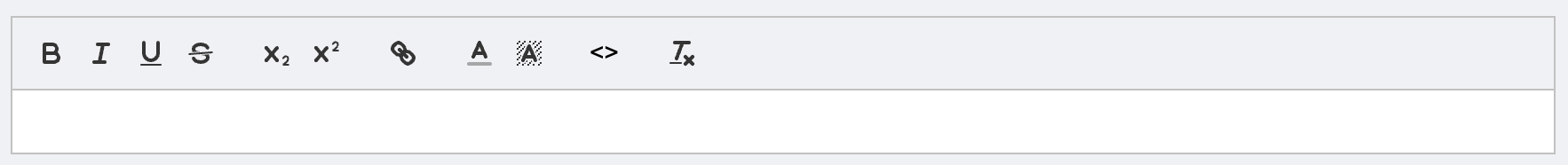
Rich text editor for inline fields
Compared to the block text version, the inline version has a reduced feature set. The editor shows all its content in one line. It works like any other rich text editor.

Features
Character formatting: Bold, italic, underline, and strike through
Subscript, and superscript
Font color, and background color
Links
Code formatting: inline code
Remove formatting code from text
Hotkeys
Character formatting: Bold, italic, and underline
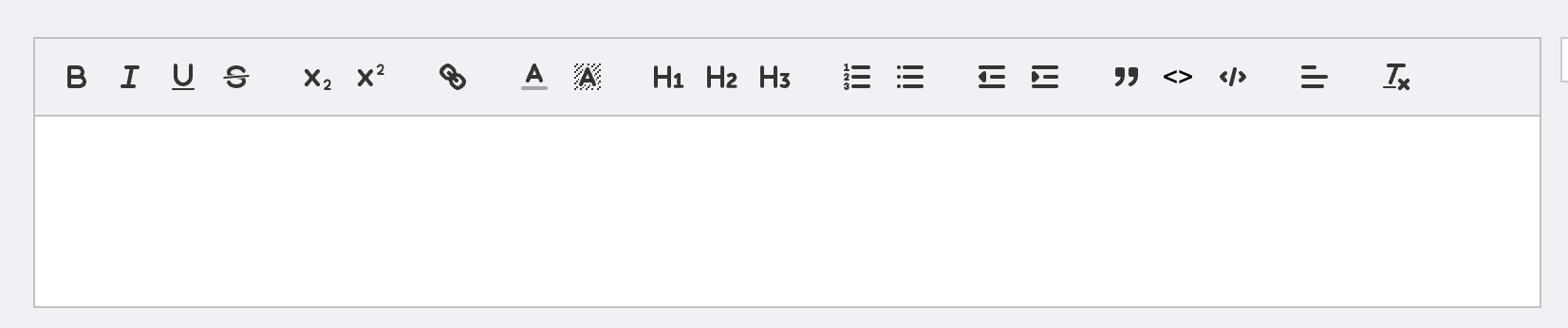
Rich text editor for text block fields
Compared to the inline text version, the block text version has a more rich feature set. The editor shows its content in one or more line which depends on its configuration. It works like any other rich text editor.

Features
Character formatting: Bold, italic, underline, and strike through
Subscript, and superscript
Font color and background color
Headers: H1, H2, and H3
Links
Lists: numbering and bulletpoints
Indent: increase and decrease
Code formatting: inline code and code block
Text alignment
Remove formatting code from text
Hotkeys
Character formatting: Bold, italic, and underline
Lists: numbering and bulletpoints
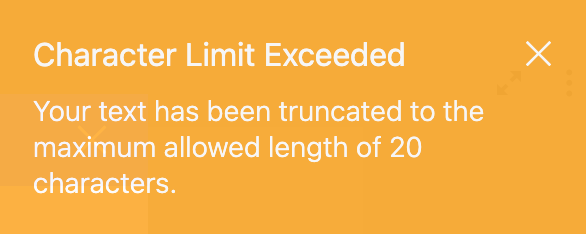
Number of characters limited
Depending on the configuration of your Rich text editor, the number of characters can be limited. If you exceed the limit, your text is automatically truncated. A box informs you about this action:

Versioning
If you are changing asset properties using the Rich text editor, these changes are shown in Versions of the History tab like as with other properties.
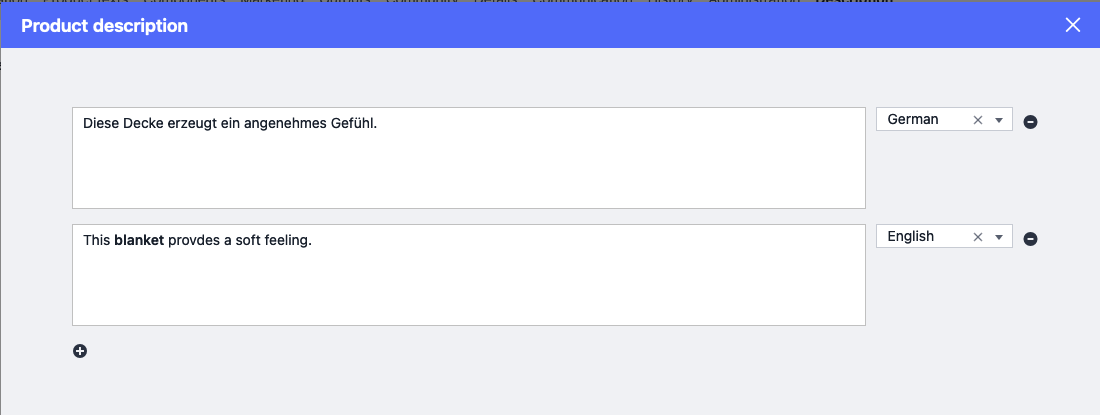
Product description
By default, you find the Rich text editor in the Product description widget.

How to add:
Go to the tab to which you want to add the widget.
Go to the asset menu of your Product asset or any other suitable asset at the top right.
Select Add widet …
Search for Product description.
Click OK to add.
