Media categories (structured search for image assets)
For browsing media assets via a hierarchical structure, for quick overview and access to images, you can use the media categories page that is available on the left navigation pane. This page allows you to display and filter images by either categories or specific features.
How it all works
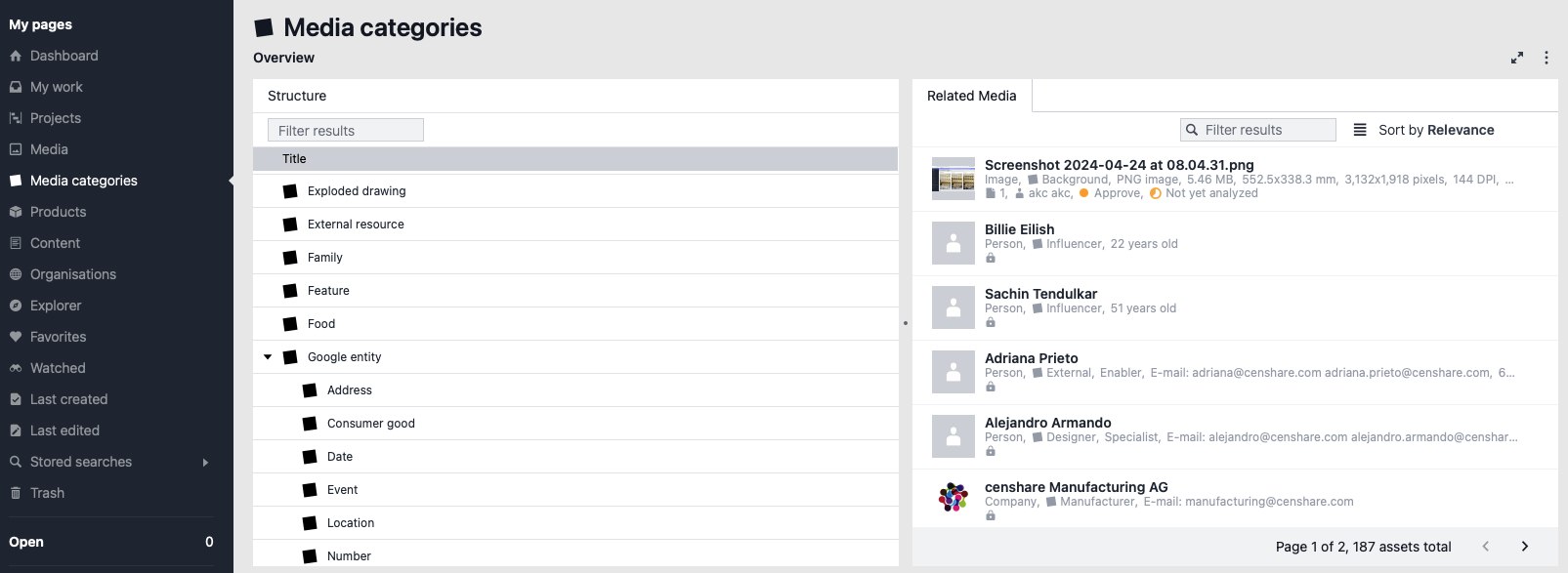
The Media categories page consists of two widgets:
the left widget that shows the existing structure of either asset categories or features
the right widget where the assets are displayed

Media categories
The left widget is a standard table widget. In there, you need to select a category/feature, and the assigned assets will be displayed on the right.
For now, selecting a parent category/feature will not display assets assigned to its children (i.e., you need to select a child/children category/feature to show respective assets.
The right widget is a standard list widget with its complete functionality such as a text filter, view selection and sorting buttons, and a three-dot menu with access to asset actions.
Left widget (structure): filter the assets
Possible actions
You can perform the following actions in the left widget that shows categories/features:
Filter items displayed there by using the simple text filter
Expand and collapse items
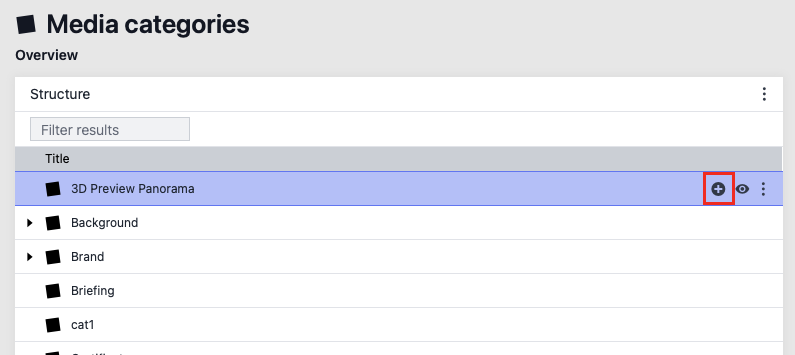
Create child categories by clicking on the plus icon of the parent item like
This creates an asset relationship between two categories/features

Add an asset relation (add a child category/feature)
Selecting multiple categories/features (e.g., using Shift button) will only display the assets assigned to the first of the selected categories/features.
Configuration
You can configure which types of assets you want to use in the left widget: categories or features. You will see more in the dropdown but only categories and features will work in the current implementation.
Root query defines what you see as a “parent folder” in the left widget, and the child query is a “child folder”.
To configure the widget:
click on the three dots in its upper right corner of the widget
select “Configure widget”
for the root query, select one of the following:
Media search categories
Media search feature item
for the child query, select one of the following:
Media search categories child
Media search feature item child
Right widget (Related Media): work with selected assets
Possible actions
As already mentioned, this is a standard list widget. Check this page for more information on how to work with asset lists and which actions are available for assets and selections of assets.
Apart from the standard list functionality, the right widget is paginated.
Also, if you open an asset from this widget, edit the asset, and then go back, the last position in the list will be retained and you won’t have to search for where you stopped browsing your assets before.
Configuration
You can perform some basic configuration, like widget name and how many items should be shown per page.
For the rest of the configuration, such as the search transformation, the tickbox “Use asset selection from Table widget”, and the widget service id, we kindly ask you to leave them as-is, as this configuration altogether makes up the functionality of the Media categories page.
Nonetheless, the Related Media widget can be used in a standalone mode. Please refer to Configure Search results widget for more information.
