Support for multiple icon resource sets
Custom icons can be defined in resources-iconset-customized.xml.
Overview
Regarding the location of icons, they can also be checked in as an asset, provided with a resource key and referenced via REST URL. Doing so avoids the creation of a folder in the "cscs" area of your server and installing the icon files in there.
Customized icon definitions can be created in a custom XML file which is then included in the censhare system. As a result, several "iconset" elements are allowed for censhare 4.7 which was not allowed in earlier versions. The implementation resembles many other XML configuration files as it is the case with multiple "actions" or "dcomponent-defs-elements" in the preferences under "Client AppDef General" (javaclient-app-def.xml). Adding the new icon files is accomplished via REST URLs. For Custom icons of asset types the key must be composed of "assettype-" and asset-type-id.
Example
Custom or altered icons may now be stored as resource assets. They are referenced by REST URL in the configuration file. Both the installation of new icons and a system update become more simplified because it elimates the step of having to copy the icon files manually into the appropriate directory on the server.
<item path = "censhare:///service/assets/asset;censhare:resource-key=icon.test/storage/master/file" width = "16" height = "16" />Configuration
The configuration file is located in app/modules/urlservice/resources-iconset-customized.xml.
Attention: For adjustments, you must not use the file app/modules/urlservice/resources-iconset.xml, because it is not update-safe. Always use app/modules/urlservice/resources-iconset-customized.xml for your customizations.
Example of an individual icon set definition
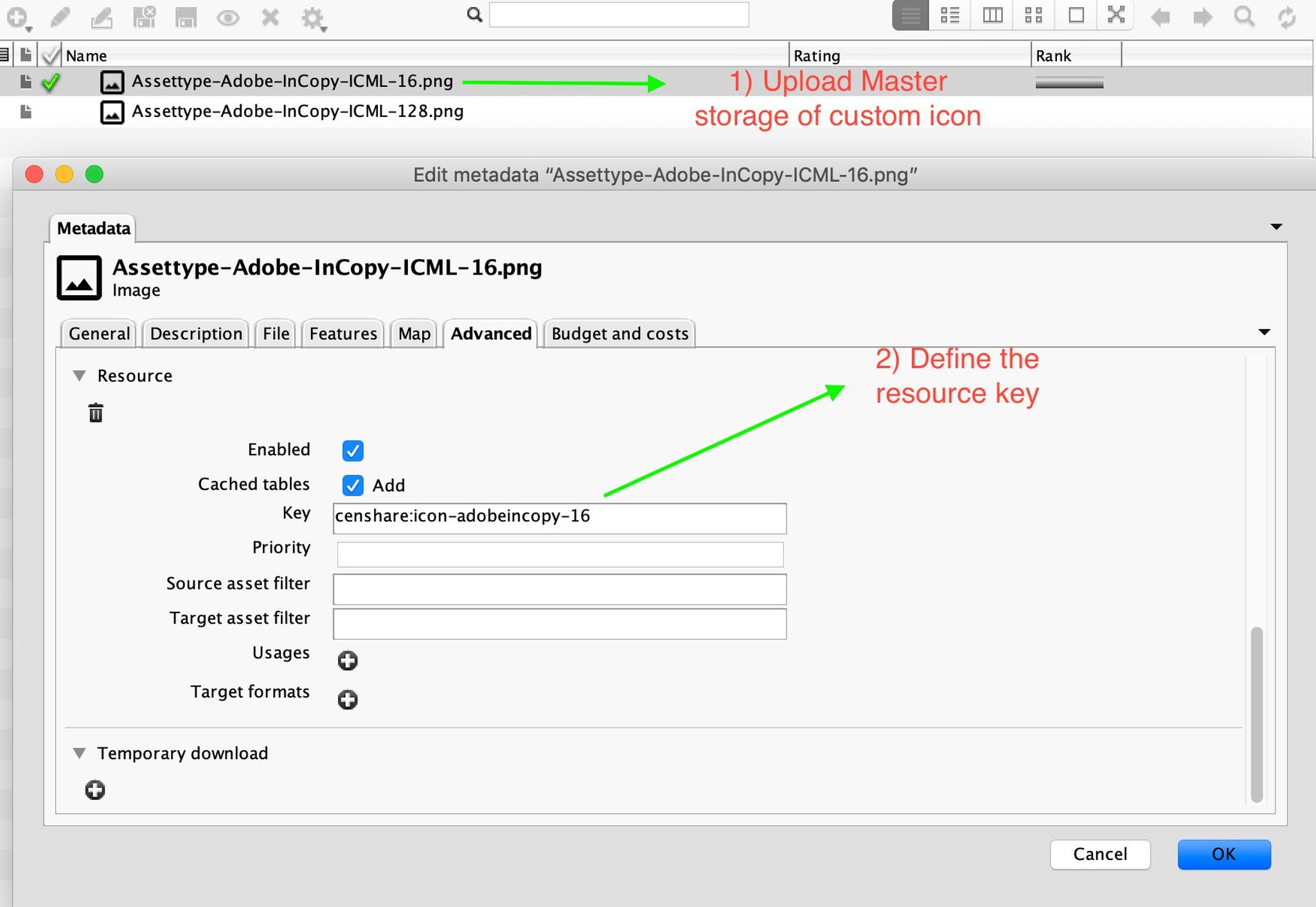
1. Upload custom icons via java client and define resource key

Sample configuration
2. Customize resources-iconset-customized.xml
Add the reference to the icon files via Admin Client: Configuration > Modules > URL > Icon Resources Customized. Below is the example configuration:
<!-- Please enter customized icon sets here --> <!-- Add asset type name here --> <iconsets version = "1" > <iconset name = "default" version = "1" > <icon key = "customer-asset-type1" asset-expression = ":starts-with(asset/@type, 'customer:type1')" > <item path = "censhare:///service/assets/asset;censhare:resource-key=customer:icon:type1:16:dark/storage/master/file" width = "16" height = "16" /> <item path = "censhare:///service/assets/asset;censhare:resource-key=customer:icon:type1:16:bright/storage/master/file" width = "16" height = "16" /> <item path = "censhare:///service/assets/asset;censhare:resource-key=customer:icon:type1:128:dark/storage/master/file" width = "128" height = "128" /> <item path = "censhare:///service/assets/asset;censhare:resource-key=customer:icon:type1:128:bright/storage/master/file" width = "128" height = "128" /> </icon> </iconset> </iconsets>