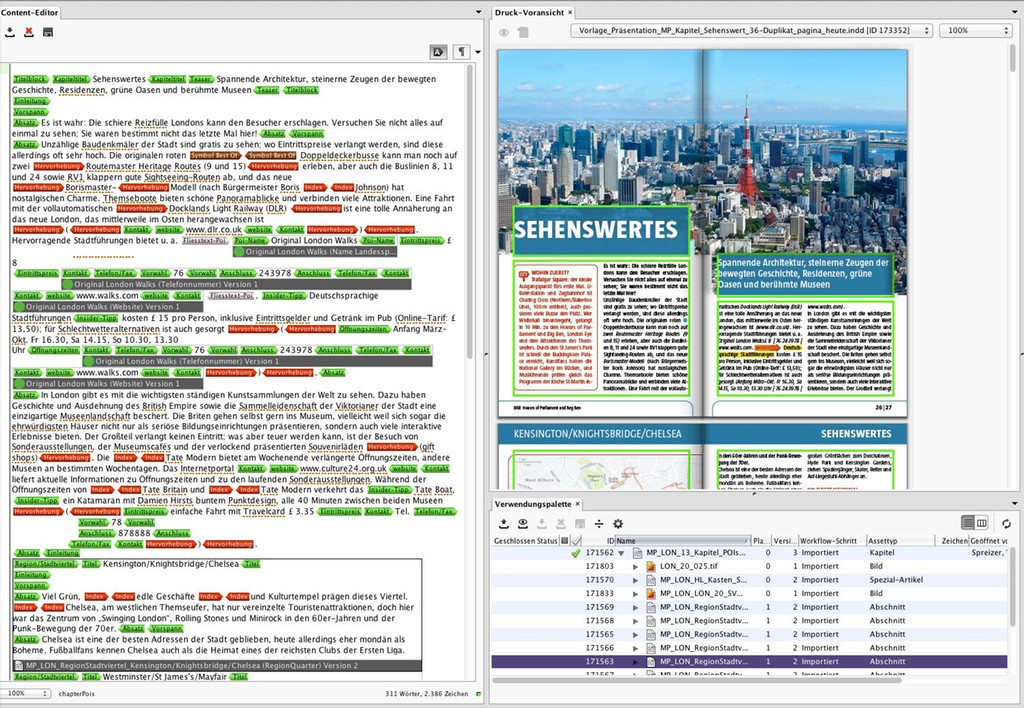
The Content Editor in the Censhare Client displays previews of placed content.
Introduction
The Content Editor can display a preview of the included content in addition to information about the placed asset (icon, asset name and version) for content-in-content placements (xi:xinclude elements referencing a REST URL applying a transformation).

Settings
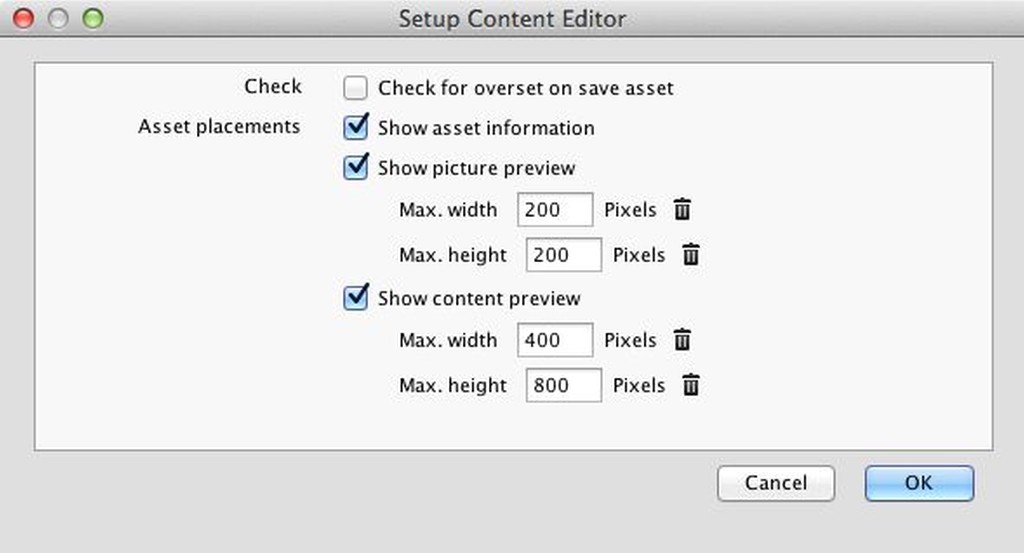
You can choose the following options in the Content Editor setup dialogue to control the appearance of asset placements (including file placements):
-
show asset information
-
show picture preview
-
maximum size of picture preview (preview will be scaled down accordingly if necessary)
-
show content-in-content preview
-
maximum size of content-in-content preview (preview content will be broken at specified width and clipped at maximum height; preview content consisting of a single line of text will be displayed at its natural width)

Content Editor settings
Content-in-content previews take precedence over picture previews. If a placed asset has a thumbnail storage and a content-in-content preview is also available, the latter will be shown (if both kinds of previews are turned on by the user in the settings).