[]
Example use-case: Insert a quick-poll after the 3rd teasered article into a teaserlist.
Must Know !!!
-
Paged teaserlists embed same content on every page at same position
-
Embedded assets are add-ons, they do not count to size of teaserlist
-
Assets are embedded at positions, if position is not reached embedded asset is not shown
-
Teaserlist (T) must support 'embedding'
-
Asset-to-embedd (AE) must have component (AEC) and skin (AES) to be shown with,
-
skin should match teaserlists optic of course
How to:
Provide information on rendering of embedded types:
-
Create a widget (AEW) for asset-to-embedd (AE) configuring at least the component (AEC) and skin (AES).
-
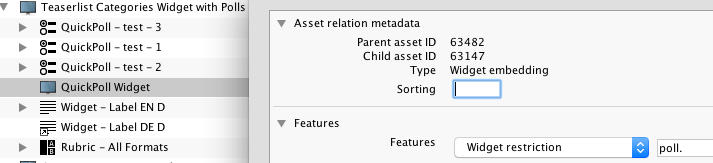
Connect the new widget (AEW) to the teaserlist's widget with a widget-embedding ('key="user.widget-embedding."') relation (R1)
-
On the connection (R1) add feature widget-restriction ('feature="censhare:module.oc.widget.restriction"') with feature's value set to type of asset-to-embedd (AE) (e.g. 'poll.')

Configure and attach the assets to embedd
-
Edit widget (AEW)'s parameter to set the index (0, ...) of article in teaserlist asset-to-embed is prepended
<!-- Position of embeddments -->
<parameter name="placementPositions" export="READWRITE" access="READWRITE" type="java.util.List<java.lang.Integer>">
<list>
<scalar class="java.lang.Integer">0</scalar><!-- 0 = before first article -->
</list>
</parameter>
-
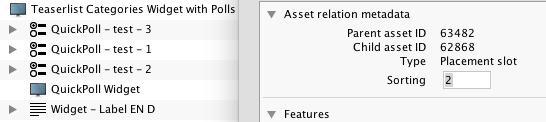
Connect the asset-to-embed (EA) to the teaserlist's widget with a placement-slot ('key="user.placement-slot."') relation (R2)
-
On the connection (R2) set sorting to the index of position within list parameter 'placementPositions' of widget (AEW)

Test ...
Supported components (2017-03-21)
-
Category Teaser List Widget
-
Collection Teaser List Widget
-
Cookie Teaser List Widget
-
Current Category Teaser List Widget
-
Geo Teaser List Widget
-
Meta Teaser List Widget
-
Search Folder Teaser List Widget
-
Teaser List Widget
-
XML Teaser List Widget
-
XPath Issue Teaser List Widget
-
XPath Teaser List Widget
Supported skins (2017-03-21)
-
Teaser List Widget
-
hero-large-list (Teaser-List-Widget-Template-hero-large-list.html)
-
large-large (Teaser-List-Widget-Template-large-large.html)
-
listwide (Teaser-List-Widget-Template-list-wide.html)
-
large (Teaser-List-Widget-Template-large.html)
-
list-list (Teaser-List-Widget-Template-list-list.html)
-
list (Teaser-List-Widget-Template-list.html)
-
product-category (Teaser-List-Widget-Template-product-category.html)
-
product-family (Teaser-List-Widget-Template-product-family.html)
-
similar-list (Teaser-List-Widget-Template-product-similar-list.html)
-
profile-list (Teaser-List-Widget-Template-profile-list.html)
-
stage row (Teaser-List-Widget-Template-stage-row.html)
Details for developers
on component
Component's class:
class="com.censhare.oc.sismodel.components.widgets.WidgetContainerPlacementComponent"
add parameter definition
<!-- Position of embeddments [0..] : -->
<parameter name="placementPositions" export="READWRITE" access="READWRITE" type="java.util.List<java.lang.Integer>">
<list>
<!--
<scalar class="java.lang.Integer">0</scalar>
-->
</list>
</parameter>
within template of skin
Inside the loop of articles, before asset rendering insert
<!-- check embedded assets for this index -->
<cs-if value="cs.component.@widgets[''+article?index]">
<cs-replace value="cs.component.@widgets[''+article?index].render()" cs-filter=""></cs-replace>
</cs-if>