[]
Must Know !!!
-
every quickpoll-asset can only be added once to the article
-
quick-poll needs component and skin to render
-
multiple components/skins may be configured by xpath of poll element
How to:
-
ensure using 'Article Text Dynamic Container Widget' instead of 'Article Text Widget'
-
create widget and add widget (WA) for article component as usual
-
create widget (WQ) for component 'QuickPoll Widget' rendering polls
-
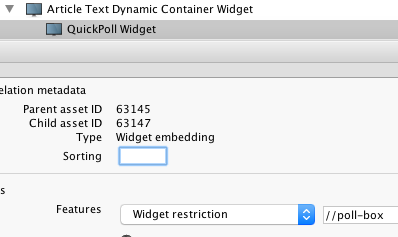
connect WQ and WA with relation widget-embedding (key="user.widget-embedding.") (R1)
-
On the connection (R1) add feature widget-restriction (feature="censhare:module.oc.widget.restriction") with feature's value set to xpath of poll element's to use it for ('//poll') (e.g. 'poll.')

How it works
The component fathoms the configured structure. It searches the text-content with the xpath an the relation (R1). For each asset found it creates a new component and stores it with the asset id.
As HTML is transformed from poll-box, transformation asks for component to render quick-poll asset with the id and renders it.
DEV
Text rendering component's class:
com.censhare.oc.sismodel.components.widgets.WidgetContainerDynamicTextContentComponent
Asumptions on parameter names are made:
-
Pass data into created quick-poll component (if present): 'contentAsset' \<-- quick-poll asset 'contentAssetId' \<-- quick-poll asset id 'contentXml' \<-- article text