Completeness check widgets display standalone completeness checks on an asset page.
Usage
To display the standalone completeness checks that are defined for an asset type, you can create a Completeness check widget. The widget a report widget with the pre-defined Completeness check transformation. The transformation is part of the Censhare standard workspace, and works out of the box when the following conditions are met:
-
A standalone completeness check for a specific asset type is configured.
-
The widget is placed on the workspace page of this asset type.
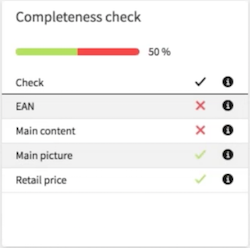
The widget displays a progress bar and a the status of all assigned completeness checks:

Transformation
The Completeness check transformation is a generic transformation that checks if a completeness check exists for the current asset type, retrieves the status of the completeness check, and displays the status and a progress bar. The progress bar is calculated based on the ratio of passed completeness checks: total completeness checks.
Specifications
|
Asset name |
Completeness check |
|---|---|
|
Asset type |
Module / Transformation |
|
Resource key |
censhare:report.completeness-check |
|
Resource usage |
Report transformation |
|
Module asset source |
required/web/templates-report/completeness-check |
XSL stylesheet
The XSL stylesheet is stored in the Master file of the completeness check report transformation asset:
<xsl:stylesheet version="2.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:cs="http://www.censhare.com/xml/3.0.0/xpath-functions"
xmlns:censhare="http://www.censhare.com/xml/3.0.0/xpath-functions"
xmlns:csc="http://www.censhare.com/censhare-custom"
exclude-result-prefixes="cs csc">
<!--
censhare_report.completeness-check.xsl
version: 1.4
authors: Robert Motzke, Andreas Kämmerle, censhare AG
project: censhare Web report
All functions and content underlie the copyright of censhare AG, Munich.
The usage of this transformation in other than the delivered projects is not permitted.
-->
<!-- ==============================
import
=============================== -->
<xsl:import href="censhare:///service/assets/asset;censhare:resource-key=censhare:transformation.include/storage/master/file"/>
<!-- ==============================
output
=============================== -->
<xsl:output method="xml" version="1.0" encoding="UTF-8" indent="yes" omit-xml-declaration="yes"/>
<!-- ==============================
global parameters
=============================== -->
<!-- <xsl:param name="key" select="()"/> -->
<xsl:param name="gridWidth" select="()"/>
<xsl:param name="gridHeight" select="()"/>
<!-- ==============================
processing
=============================== -->
<xsl:template match="/">
<result>
<content>
<!-- collect checks -->
<xsl:variable name="asset" select="asset"/>
<xsl:variable name="userHasAdminPermission" select="cs:has-asset-permission($asset, ('all', 'app_admin_all'))"/>
<xsl:variable name="checkAssets" select="csc:getResourceAssetsOfAssetType($asset, 'module.completeness-check.')"/>
<xsl:variable name="checkResults">
<xsl:for-each select="$checkAssets">
<xsl:variable name="checkAsset" select="."/>
<xsl:variable name="localizedAssetName" select="csc:getLocalizedAssetName($checkAsset)"/>
<check name="{$localizedAssetName}" sortName="{csc:getSortingString($localizedAssetName)}" id="{$checkAsset/@id}" result="{csc:getCheckAssetResult($checkAsset, $asset)}" description="{csc:getLocalizedAssetDescription($checkAsset)}" importance="{if ($checkAsset/asset_feature[@feature='censhare:completeness-check.importance']) then $checkAsset/asset_feature[@feature='censhare:completeness-check.importance']/@value_key else 'optional'}"/>
</xsl:for-each>
</xsl:variable>
<xsl:choose>
<xsl:when test="exists($checkResults/check)">
<!-- progress bar -->
<!-- ak-to-do: add button to switch between check importance -->
<cs-progress class="cs-progress-04 cs-m-b-xs" style="padding: 1.5rem;" progress="{if ($checkResults/check[@importance='required' and @result='true']) then (count($checkResults/check[@importance='required' and @result='true']) * 100) div count($checkResults/check[@importance='required']) else (count($checkResults/check[@result='true']) * 100) div count($checkResults/check)}" number="number"></cs-progress>
<!-- table (show only if gridHeight > 1) -->
<xsl:if test="not($gridHeight and $gridHeight='1')">
<table class="cs-table-02 cs-is-full-width">
<thead style="border-bottom: transparent;">
<tr></tr>
</thead>
<tbody>
<xsl:for-each-group select="$checkResults/check" group-by="@importance">
<xsl:sort select="@importance" order="descending"/>
<tr class="cs-p-h-w" style="background-color: transparent; border-top: 1px solid #f2f2f2;">
<td colspan="3">
<h6 class="cs-p-v-s"><xsl:value-of select="cs:master-data('feature_value')[@feature='censhare:completeness-check.importance' and @value_key=@importance]/@name"/></h6>
</td>
</tr>
<xsl:for-each select="current-group()">
<xsl:sort select="@sortName" data-type="text" order="ascending"/>
<xsl:variable name="checkResult" select="."/>
<tr class="cs-lvl-01" style="line-height: 2.8rem;">
<td>
<!-- name -->
<xsl:choose>
<xsl:when test="$userHasAdminPermission">
<cs-open-asset-page asset-id="{$checkResult/@id}" class="cs-is-subtle">
<xsl:value-of select="$checkResult/@name"/>
</cs-open-asset-page>
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="$checkResult/@name"/>
</xsl:otherwise>
</xsl:choose>
</td>
<td style="width: 2rem; padding-left: 0; padding-right: 0;">
</td>
<td style="width: 2rem;">
<!-- check -->
<xsl:variable name="result" select="$checkResult/@result"/>
<xsl:choose>
<xsl:when test="$result='true'">
<span class="cs-icon cs-icon-circle-ok cs-iconsize-400 cs-color-30" style="vertical-align: middle;"></span>
</xsl:when>
<xsl:when test="$result='false'">
<xsl:variable name="description" select="$checkResult/@description"/>
<span class="cs-icon cs-icon-no-progress cs-iconsize-400 cs-color-38" style="vertical-align: middle;" cs-tooltip="{$description}"></span>
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="$result"/>
</xsl:otherwise>
</xsl:choose>
</td>
</tr>
</xsl:for-each>
</xsl:for-each-group>
</tbody>
</table>
</xsl:if>
</xsl:when>
<xsl:otherwise>
<cs-empty-state cs-empty-state-icon="'cs-icon-circle-ok'">
<span class="cs-state-headline">${noCompletenessCheck}</span>
</cs-empty-state>
</xsl:otherwise>
</xsl:choose>
</content>
</result>
</xsl:template>
<!-- get macro value of given asset with the definition of given macroAsset -->
<xsl:function name="csc:getCheckAssetResult">
<xsl:param name="checkAsset" as="element(asset)"/>
<xsl:param name="asset" as="element(asset)"/>
<xsl:variable name="xpathExpression" select="$checkAsset/asset_feature[@feature='censhare:completeness-check.expression.xpath']/@value_string"/>
<xsl:choose>
<!-- macro is defined by XPath expression -->
<xsl:when test="$xpathExpression">
<xsl:value-of select="$asset/cs:evaluate($xpathExpression)"/>
</xsl:when>
<!-- macro is defined by XSLT as master file -->
<xsl:when test="$checkAsset/storage_item[@key='master']">
<xsl:variable name="result">
<cs:command name="com.censhare.api.transformation.XslTransformation">
<cs:param name="stylesheet" select="$checkAsset/storage_item[@key='master'][1]"/>
<cs:param name="source" select="$asset"/>
</cs:command>
</xsl:variable>
<xsl:value-of select="$result"/>
</xsl:when>
<!-- XPath expression and XSLT do not exists -->
<xsl:otherwise>
<xsl:value-of select="'Definition (XPath or XSLT) does not exist'"/> <!-- add localization -->
</xsl:otherwise>
</xsl:choose>
</xsl:function>
</xsl:stylesheet>
Configuration
The completeness check transformation works out of the box with the report widget. If you need a custom transformation, do the following:
-
Search for the generic Completeness check transformation.
-
Create a resource replace variant of the asset.
-
Edit the master file of the resource replace variant.
-
Save your changes.