In addition to the default previews, you can configure custom previews of an asset type with a customized XSLT snippet.
Introduction
Asset previews are embedded in the Preview widget of an asset page in Censhare Web. The preview shows the storage item of the asset, storage items of related assets or an assigned preview item. The previews are configured in the Workspace view and the assigned Workspace view slot. In the Workspace view slot, a Workspace view snippet defines the preview. The Workspace view snippet contains plain HTML which is compiled in an asset page through the Angular framework.
censhare generates the asset preview through a priority cascade:
-
Custom preview: Use a custom XSLT to generate a preview of one or more asset properties and/or files. Custom previews can also include related assets. For example, the Product asset preview shows a preview of the product itself with a picture, text blocks and price details. The preview also shows product items assigned to the product.
-
Assigned preview: Users can assign a preview image for assets through the Assigned preview widget. This option allows to preview assets without a previewable storage item and without a custom preview. For example, person assets that store personal data of a person resource can have a picture of that person as assigned preview. For more information, see Assigned preview widget.
-
Storage item preview: If a storage item exists that can be previewed, Censhare automatically creates a preview of that storage item. This works also for storage items of assigned assets. Censhare creates automatic previews of images, videos, layouts, flatplans, Microsoft Excel and Word files, PDF files. Depending on the MIME type and the asset type, the storage item preview can be a single page preview or a multi-page preview:
-
Single page preview: Image and video storage items are rendered as a single page preview. Single-page PDFs or documents are also rendered in this mode. In videos, users can define a preview frame from the video. If possible, Censhare automatically creates different video qualities from the original file (1080p, 720p, 480p, 360p). Previews are created for each of these as well. The preview shows the best available quality (resolution).
-
Multi-page preview: Documents such as MS Word or Excel files, PDFs or Adobe InDesign layouts are rendered in a multi-page preview. Censhare uses this mode also to generate a preview of child asset storage items. For example, in a Slideshow asset, a multi-page slideshow is generated from the storage item of each assigned Slide asset.
-
Configuration overview
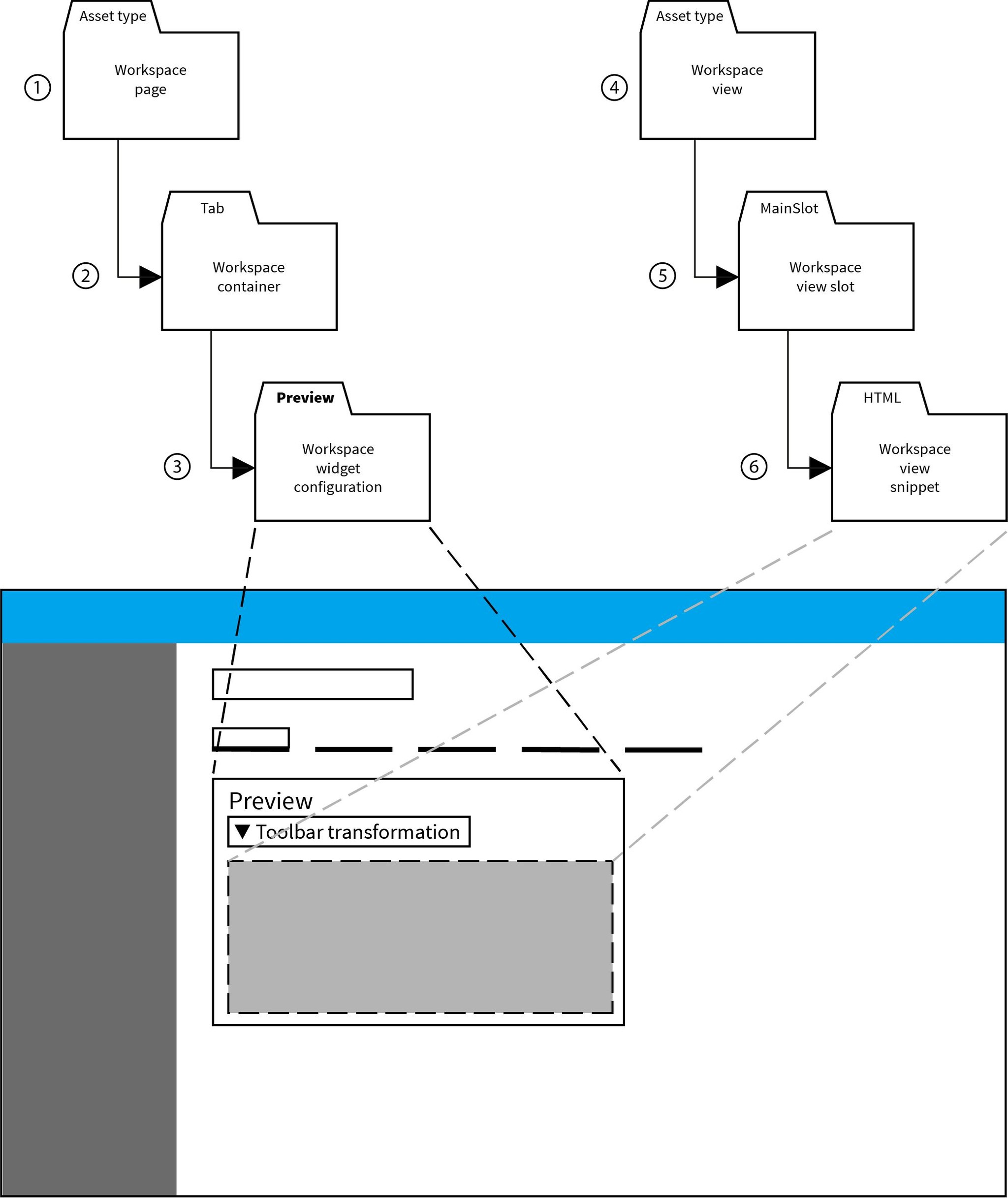
The following diagram shows a configuration of a custom preview:

The workspace page (1) creates a template with all elements on an asset page. The Preview widget (3) is placed in a workspace container (tab) (2). The widget creates a placeholder and an optional toolbar for the previewed items. The Workspace view snippet (6) provides HTML and references the items to be rendered inside the Preview widget. The Workspace view snippet is assigned to a Workspace view slot (5) which is assigned to a Workspace view (4). Workspace view and Workspace page must corre
To add a preview to an asset page, a Preview widget configuration is required. In the Censhare standard configuration, the Preview widget configuration is assigned to the Overview tab of the respective asset page. Optionally, you can configure a Transformation toolbar for the preview. The toolbar loads the previewed data and provides an additional transformation. For example, if the preview widget shows product text blocks of a product, the toolbar transformation generates a language selector for these text blocks.
The actual data or storage items that are previewed in the widget, are configured in a Workspace view asset structure:
-
Workspace view: This is the root node asset of the structure. For each preview, a Workspace View is required. In the workspace view, the properties Asset type filter and MIME type filter define, to which asset types and file types this preview applies. The MIME type filter is optional and only required if the asset has a storage item. For example, define specific previews for image assets with a JPG or GIF file.
-
Workspace view slot: This asset must be assigned to the Workspace view asset. This asset defines the view slot used for the preview. Always use the mainSlot Slot name for the preview.
-
Workspace view snippet: This asset must be assigned to the Workspace view slot asset. The master file of this asset stores a plain HTML snippet that creates the layout of the preview in the preview widget. To display a simple asset property or storage file in the preview, reference the respective property or storage item inside the HTML snippet using the Trait key and Feature key. To display a combination of properties, storage items, or to display properties and storage items of related assets, use a Transformation asset and reference this asset in the HTML with its resource key.
-
-
-
Transformation (optional): The XSLT of this asset queries and outputs the data of the source asset to create a preview. A transformation is only required if you want to preview multiple properties and storage items of the source asset and/or related assets.
Configuration
To configure a custom preview for an asset type or an asset structure, proceed as follows:
-
Configure the workspace page, Workspace container and Workspace widget configuration This step is only necessary if the workspace page of the asset type for which you want to create a custom preview has no Preview widget configuration assigned yet.
-
Configure a Workspace view, Workspace view slot and Workspace view snippet If these assets already exist for the desired asset type, you only must edit the workspace view snippet.
-
Create a Transformation This step is only necessary if you want to create a preview from several properties, storage items or related asset properties and storage items. If a standard transformation exists, create a resource replace variant.
Configure the workspace page, Workspace container and Workspace widget configuration
Customizations to the workspace are stored in workspace templates. For more information about the standard workspace structure, see Introduction to the standard workspace structure and Assets in the standard workspace structure. For more information about workspace templates, see Workspace templates with XML files and Workspace templates with resource events.
Configure a Workspace view, Workspace view slot and Workspace view snippet
First, configure the Workspace view asset for the asset preview. If you want to configure an existing Workspace view, skip this step and configure the Workspace view snippet of the desired Workspace view.
-
Create a Workspace view asset, enter a name and a resource key and save the asset.
-
Edit the Workspace view properties of the asset:
-
In the View name field, enter "preview".
-
In the Asset type filter field, enter the asset type in the notation "[asset_type]." or "[asset_type].*". The wildcard notation is also applied to subtypes. To specify only a MIME type, enter "*". Do not leave this field empty. You can configure multiple asset types here.
-
If the preview is created from a storage item, you can specify a MIME type in the MIME type field. Leave this field empty if the preview is created from asset properties.
-
-
Edit the Resource properties of the asset:
-
Select the Enabled field.
-
Select the In cached tables field.
-
-
Save your changes.
In the Workspace view, you created in the previous step, you must assign a Workspace view slot. If you are configuring an existing Workspace view, skip this step and configure only the Workspace view snippet assigned to the Workspace view slot.
-
In the Overview tab of the Workspace view asset, go to the View slots widget and click the add button

-
In the asset picker, enter a namen and click CREATE.
-
Open the created Workspace view slot asset.
-
In the Overview tab, edit the View slot properties widget and enter the Slot name "mainSlot".
-
Also in the Overview tab, edit the Resource properties widget and change the automatically generated resource key to a human readable resource key. This step is not required, but recommended.
-
Save your changes.
In the Workspace view slot you created in the previous step, you must assign a Workspace view snippet. If you are configuring an existing Workspace view, open and edit the assigned snippet to the Workspace view slot in the Workspace view asset.
-
In the Overview tab of the Workspace view slot, go to the Snippets widget and click the add button

-
Open the Asset chooser and create a new asset.
-
In the dialog, add a name and a resource key and click OK to save the asset.
-
Open the asset and got to the Editor tab.
-
In the drop-down menu, select HTML and then click CREATE FILE.
-
Enter the HTML snippet and references and save the asset. For further details and hints, see the Examples.
Examples & hints
Simple snippet with asset file reference
This snippet displays the XML content of the storage item. For example, preview the text body of a Review or Issue asset. This is also the default preview in Censhare Web. The preview retrieves the data from the XML master file of the context asset (the currently viewed asset):
<div>
<cs-text-asset-preview context="context" asset="data" />
</div>
Specific cs directives are used for specific asset and file types, for example: <cs-image-asset-preview/> for image files or <cs-playable-asset-preview/> for audio and video files.
Instead of the preconfigured cs directives, you can reference the storage item with plain HTML. For example, the following cs-image-asset-preview directive:
<div>
<cs-image-asset-preview asset="data" context="context" />
</div>
can also be written as follows, using XPath to retrieve the image:
<div>
<img src="{/storage_item[@key='thumbnail']/@relpath}" />
</div>
Snippet with an XSLT reference
This snippet uses a transformation to retrieve and display data from the context and related assets:
<div>
<cs-include-dialog key="'[transformation_resource_key]'"
context-asset="data" />
</div>
The [transformation_resource_key] references a Transformation asset that contains an XSLT file with the respective transformation. For example, the Censhare standard configuration uses the following transformations:
|
Resource key |
censhare:workspace.view.snippet.csPersonAssetPreviewSnippetTransformation |
|
Description |
Creates a preview of a person resource with an assigned preview image (if available), address and contact data. The transformation also checks if a user has allowed other users to see their personal data. |
|
Resource key |
censhare:workspace.view.snippet.csArticleAssetPreviewSnippetTransformation |
|
Description |
Creates an HTML preview of an article. The transformation accesses the child assets of an Article asset (asset type: Text), checks the user locale and creates a structured output with headlines, sections, lists, tables, etc. |
Result
The Preview widget on an asset page of the respective type shows the configured preview items.