With the Web-to-Print Wizard you can create customized print documents using the various templates.
Introduction
Web-to-Print templates range from layouts with editable fields to the creation of documents from layout modules (snippets). This article will introduce you to working with the Wizard and show you step-by-step ways to create your own templates.
The Tutorial for Web-to-Print templates shows you the practical steps for creating your own templates for the Web-to-Print Wizard.

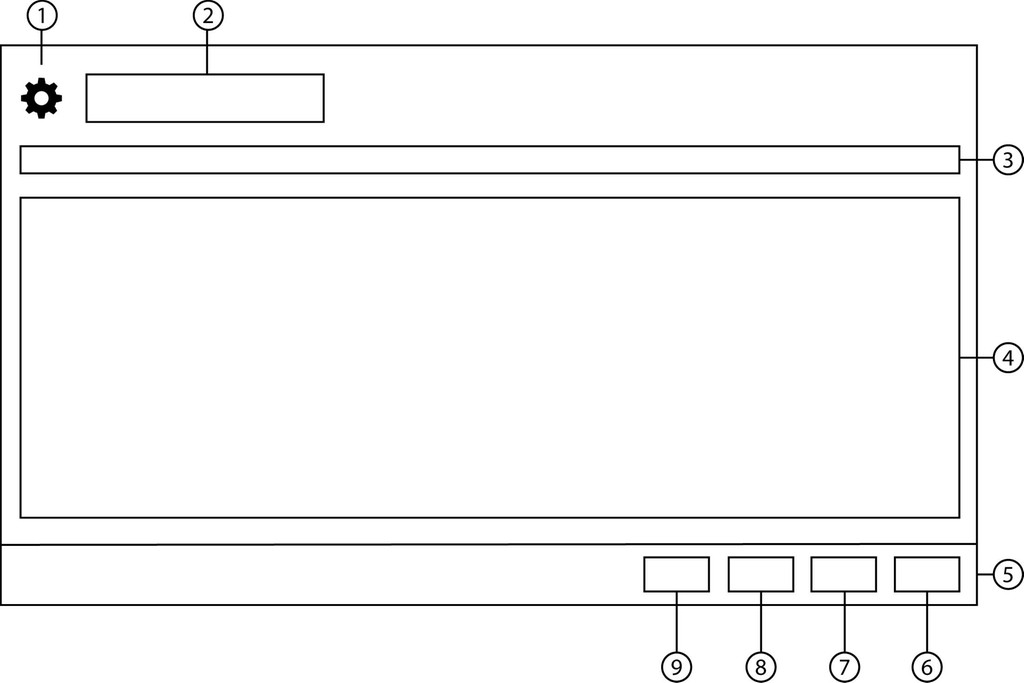
User interface for the Web-to-Print Wizard: (1) asset-type icon for the Wizard, (2) name of the Web-to-Print Wizard, (3) progress bar, (4) work surface, (5) action bar
Overview
The concept behind the Web-to-Print Wizard is to help users create print templates via the Internet. To begin, you select the type of document you wish to create, for example, a business card, product flyer or a request for donation. In the second step, you will see the available templates and select one for the type of document you have chosen. The Wizard will then create a layout for you to edit in the "Create layout" step. In the next and final step, you check your work and enter the selected features for the associated layout asset.
The editing options for the layout depend on the template you selected in the "Create layout" step. How the template is set up therefore depends greatly on what you do with the Web-to-Print Wizard. Creating the template basically consists of generating the layout itself and then configuring the editing options of the various elements of the layout.
In addition, before creating the layout it is also possible to select assets that Censhare places in the appropriate related areas. These areas are defined in Censhare as groups that contain certain boxes within the InDesign layout. They are different from the Adobe InDesign groups, which have another function. If we mention groups below, we are always talking about the groups defined in censhare.
For every group, you can specify individually whether the user can select an asset in advance. In this case, Censhare generates an additional step in the Wizard for this. Let's say, for example, you select your person asset for a business card. Features of the asset such as the address will be placed by the Wizard in the correspondingly defined fields of the template. The Wizard will also place a photo related to that person asset in the assigned box.
Another option is a flyer for multiple products. For every product, you select in a separate step the desired asset and Censhare will place it in the Wizard before the layout is edited. Every asset is a structure asset linked with the corresponding images and texts. Features of the associated assets also contain further information about the product in question.
In the "Create layout" step, the work surface in the Wizard on the left in the window will display the document to be edited in the Editor for InDesign Documents. The right window contains the boxes respective groups to be edited as tasks.
A layout template for the Wizard consists of one or more pages. Every page can also contain one or more groups with at least one box. Depending on the configuration, the user can place assets in an individual box or an asset structure in a group.
For the latter, the configuration specifies for the group and for the individual boxes which assets or asset features from an asset structure can be placed in which boxes. Either a text or an image can be placed in a box, or asset features can be entered in the different features of the box.

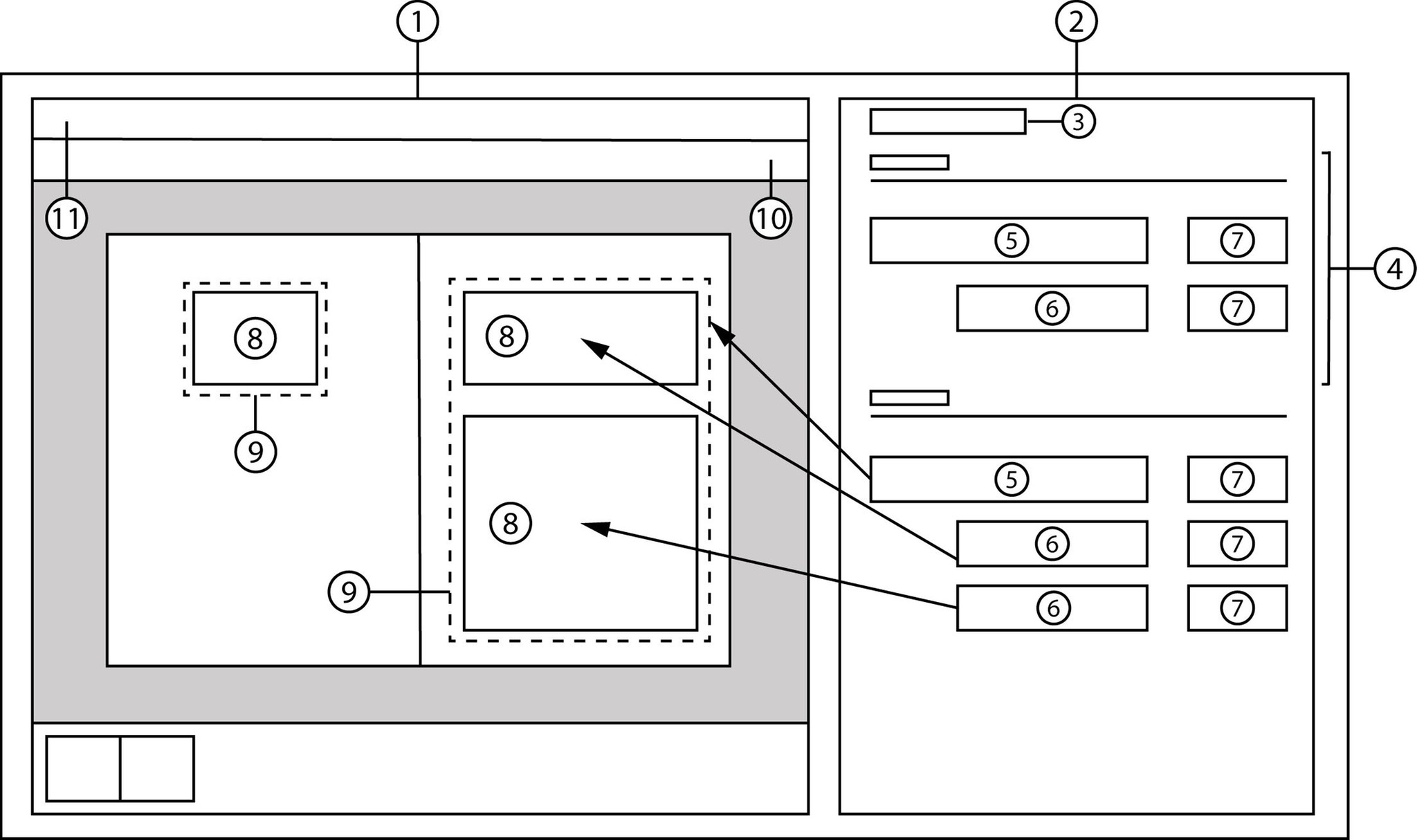
Work window in the "Create layout" step with the layout (1) and the task window (2). The layout window has a fixed toolbar 1 (11) and a toolbar that depends on the task at hand 2 (10). At the top, the task window shows the number of boxes (3) respective tasks. For every page or double page of the layout there is a separate section (4). Every group (9) in the layout is assigned a layout-group asset (5) for the configuration and every box (8) is assigned a layout-box asset (6). An action area (7) behind that shows the editing status respective the action buttons.
To control editing in layouts, you assign configuration assets to the groups and the associated boxes. These determine what editing options a user has for groups, boxes and assets placed there. For example, whether a user can move the boxes and groups, or edit images and texts placed there. Another option is to specify a selection of assets that the user is allowed to place in a group or in a box.
For every group, there is an associated layout-group asset and for every box, there is a layout-box asset. The names of layout-group and layout-box assets are displayed in the task window below the page in question as a task. A suitable name is important because it helps users understand and edit the task at hand. The user can also click on a group or box in a layout at any time to edit it. In the toolbar 2 that appears you will see the buttons for the permitted actions. The actionable buttons are determined by the configuration asset assigned to the group or box.
Behind every task is an action symbol. A red symbol indicates that the user still needs to place an asset for this box or group. A green symbol means no action is required. Only once all of the symbols are green can the user go to the next step in the Wizard. If the user moves the cursor to an action symbol, the action buttons will appear according to the configuration. The task window shows the user an overview of which tasks he can or must carry out for each layout page.
|
Icon |
Meaning |
|
|
The "Placement required" icon |
|
|
The "No action necessary" icon |
In the last step of the Web-to-Print Wizard you will see on the left side a preview window with the layout you have been working on. On the right side, you can then enter certain features of the layout in the dialog. If you click DONE, Censhare will save the layout asset with those values.

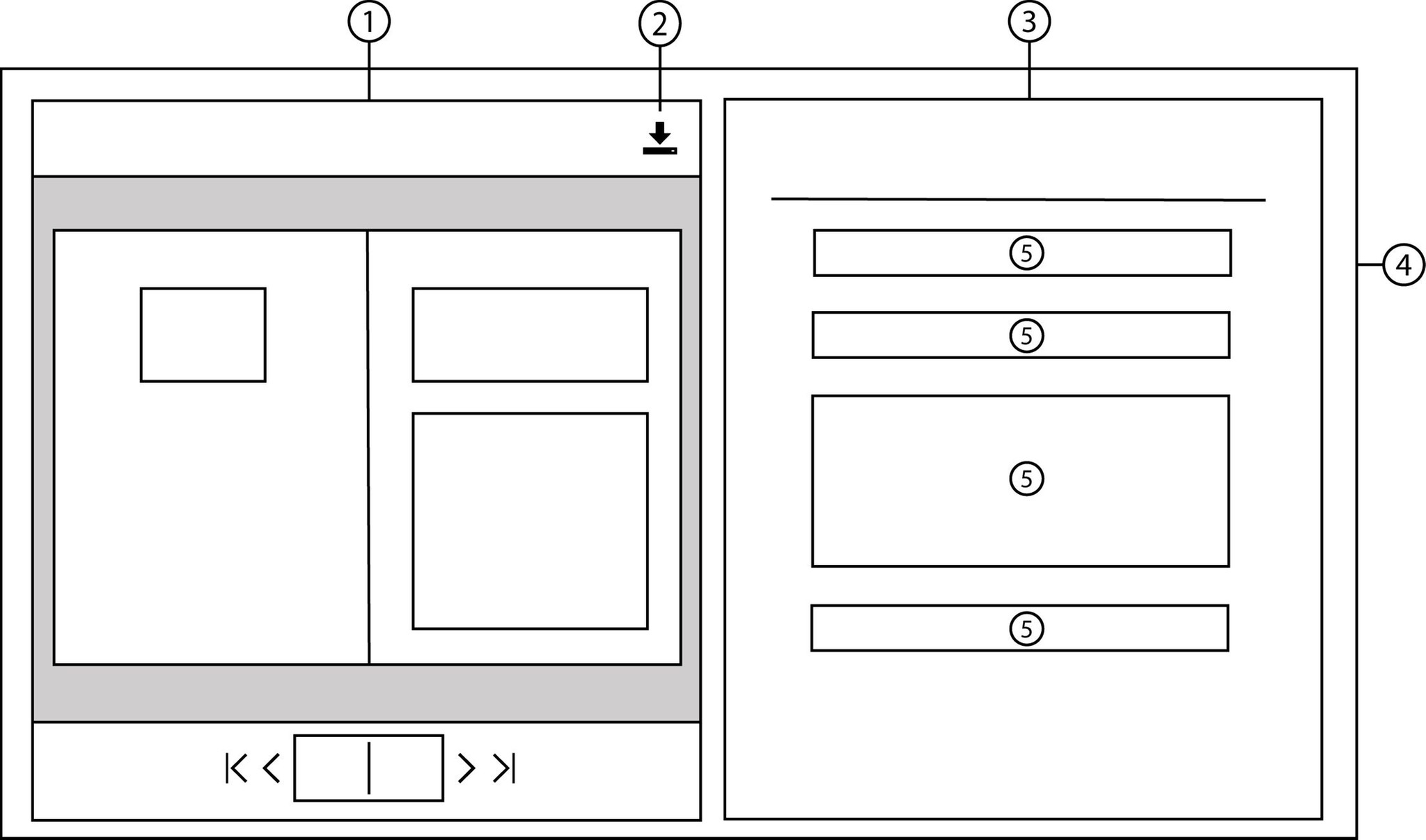
Surface window (4) in the "Confirm" step with preview (1) and dialog window (3). Using the "Download PDF" (2) button you can create a PDF preview of the layout. In the dialog window (3) you can enter selected features of the layout asset in the dialog fields (5).
The dialog asset assigned to the template determines what features you can enter. The dialog asset contains in a text file the definition of the dialog with the various fields. You can create your own dialog assets.
Range of templates
You can define a large variety of templates for the Web-to-Print Wizard. On the one hand, you can assign all groups and boxes to a user so that only certain boxes can be edited at all by that user, or that assets can be placed by that user. Let's say you are creating a template for a company business card. The user is only allowed to enter something in the fields related to contact information. The user can also place an image in a box. The company logo and motto can't be changed, nor can the position of the boxes or groups.
On the other hand, a user can build his own layout and place images and text there. The basis for this is so-called snippets, which you make available to the user. Behind those are Adobe InDesign snippets, which contain one or more groups with the associated boxes.
Let's say you are creating a template for a catalog page. This already contains certain elements that will appear on all of the pages in the catalog. You assign different snippets to the template, in which the user can then place product assets. The user then places the snippets and moves the groups that are there according to what is needed. Then the user selects the desired product for each group. Based on the configuration of the groups, Censhare knows what contents need to be placed in which boxes of the groups.
For every template, and based on the associated configuration assets, you can specify which editing options a user has for the individual groups and boxes. That includes, for example, moving and changing boxes, editing image details or placing assets. On top of that comes the specification of assets that the user is allowed to place in a box or in a group, or the removal of groups or boxes.
Basic steps
Due to the diverse options for creating templates, we recommend you proceed in a structured way when doing so, especially for complex layouts:
-
First, you should draft a sketch of the layout. For every group or box, determine a name for the configuration asset. Then take note of all the rights associated with the group or box.
-
Next, create the layout and the various groups or snippets. When doing this, you'll have to create the associated configuration assets. These are only created here, but not configured just yet. That will help you to stay focused on designing the layout.
-
Then you need to go through the layout, group by group and box by box. Find the configuration asset you need and add the editing rights to it that were specified for that asset previously.
This procedure is just a recommendation. You can of course deviate from it at any time.
It is also helpful to first create a simpler layout like a business card in order to get familiar with the process. This experience will then make it easier later when you do larger, more complex templates.
Create templates
First, you need to create the layout for your template. For this step, you need to have Adobe InDesign installed on your working computer. Editing in Censhare is done with the Desktop Client. Not until the configuration of the template you can start using Censhare 5 Web.
Create the design
First, you need a layout asset with an Adobe InDesign file. You can also create the asset yourself. To do so, first, create a layout-type asset and an empty InDesign document. Then drag the document to the layout asset in order to assign the document as the main file for the asset.
The first step is to create the elements in the InDesign layout that you need in your template. To do that, open the InDesign document in the Desktop Client (Java Client). The Censhare InDesign editing pallet will also appear. Now create the desired boxes for images, texts or fields in which the user will later place content. Also, create boxes for content that you already want to place in the template. In the Desktop Client, look for the various assets, such as images or texts, and drag them to the desired box to place them.
Fields
In addition to texts and images, there are fields available for placing content. For texts and images, you can place or edit a certain asset while in fields you enter a value. The individual elements of an address, for example, are well suited as fields. Instead of a text box with a linked text asset for the address, a text box then contains the various fields for the elements of the addresses. For example, first name, last name, street, postal code and city can be created as InDesign fields in the text box.
Fields are configured in Censhare. That includes the input mask for the field and, if need be, automatic entry of a value from Censhare. Censhare generates the dialog for entering values and then places them in the layout. When placing a structure asset, Censhare can extract features from assets and then edit and enter a value in the field.
The configuration of a field is done using the associated layout-box-tag asset. It represents the field in Censhare. Every layout-box-tag asset has two tasks. For a start, it provides you with a dialog for entering the desired value for the associated field. Every field in a box here has its own layout-box-tag asset. Secondly, a layout-box-tag ensures that when you are placing a structure asset the desired value is extracted and entered as a value in the associated field in the layout.
The assignment between the field and the layout-box-tag asset is done using the resource key of the asset. You enter this key as an attribute of the field in the layout. The layout only saves the resources key as data for the configuration of the fields. You don't need to enter additional data in the layout here.
In Adobe InDesign you now need to create a tag for each field. This field tag then receives an attribute that saves the resources key. When doing this, the structure window in Adobe InDesign helps you by listing all of the tags for the layout. There is a root tag as the first element of the tag tree in the structure window. For every frame with fields, it is best to create its own tag under the root tag. Under that come all of the field tags for the box in question.
Assign boxes to a group
After you have created the boxes in the layout you need to assign the box to a group. A group represents one or more boxes for editing in the Wizard. To be able to configure the editing options of a box it needs to belong to a group. In addition, a structure asset, for example, a product, can only be placed in a group. Censhare then distributes the content according to the boxes of the group.
If you don't assign a box to a group, you will not be able to configure it and it will not be editable by other users later on. If you then also place an asset in the box, the user can edit it freely without you being able to limit that. As such, we recommend assigning a group to all boxes. This allows you to later control the editing options. It can also mean that a user can neither edit the box itself nor its contents.
To create a group, select all of the boxes that should belong to this group. When creating a group you first need a layout-group asset for configuring the group. For every box, you also need a layout-box asset for its configuration. You need to create that in Censhare before you create the group. Configuring the asset itself is not yet necessary at this point and can be done later.
We recommend creating a proprietary configuration asset for every group and box. There are a number of advantages in doing this. Every configuration asset appears with its name in the task list. A layout-group asset always represents a task area that contains the individual layout-box assets as tasks. Giving assets names associated with the tasks helps users to better understand the tasks.
The second advantage is that you can set up the editing options individually for each group and each box. If a configuration asset is selected for more than one group or box, it then applies to each of these elements. If a different configuration should apply to an individual element later, then a different configuration asset needs to be assigned to it first. Otherwise, the changes will apply to all other elements with the same configuration asset.
The effects of this are particularly difficult to estimate with larger layout templates. The use of configuration assets in different layout templates is not recommended because changes affect all associated templates. To predict how this will influence a large number of templates is very tricky. Furthermore, there is currently no overview of which templates are using a certain configuration asset.
Systematic naming and avoiding repetitions for configuration assets will help you when creating and configuring elements. That makes it easier to determine whether you have selected the right assets for groups and boxes.
Assigning boxes to a group is not only important for user prompting, but also for placing structure assets. When a user places a structure asset in a group, Censhare can only place information provided by the structure asset into boxes that are part of this group.
If, for example, you are dealing with a product flyer template, then all boxes for things like product image, price, short description or order information should be in one group.
Configure templates
After you have created the layout for the template, now you need to configure the behavior of the layout in the Wizard. When doing that, you have to determine which content users are allowed to place in groups, in individual boxes or in fields. Part of that is the related searches. You specify which assets a user sees for placements and thus which ones a user can select.
You also need to specify what users can do with regard to groups or boxes. That includes the editing options of the geometry and for the placed contents. Then come to the rights for things like replacing already placed content or the obligation to place an asset. Finally, the fields need to be configured.
If users are expected to use snippets to create layouts, then the snippets need to be created first. After that, you configure the layout template for using the desired snippets.
Determine content for groups
For every group, you can specify which assets a user is allowed to place. The same applies to every individual box. For a group, this determines which assets a user will be shown in an asset chooser dialog when he wants to place a product, for example, for a structure asset.
You also need to define a search for each of the boxes in the group. This determines which asset associated with the structure asset Censhare should place in the respective box. This is a relative search. Based on the structure asset, this gives you the path to the desired asset. This is either directly or indirectly linked to the uppermost asset.
If no structure asset is to be placed in the group, then you can use a separate search to specify for every box which assets the user is allowed to place. You have the choice here whether a user can only select an asset from this list or whether this is just a suggestion for the user. In this case, the user can select a different asset via the asset chooser dialog.
In any case, you first create a search asset for the desired layout-group or layout-box assets. This is then entered as a feature in the layout-group or layout-box asset.
For structure assets, you can also specify whether a user is only allowed to select it during layout editing or earlier than that. In the latter case, the Wizard creates an additional step before the actual editing begins. In this step, the user can select an asset that is then automatically placed in the group. This can be specified per group in the associated layout-group asset. For every corresponding layout-group asset there is a separate step in the Wizard.
Configure layout-box and layout-group assets
Layout-group or layout-box assets also allow you to specify very detailed editing options for each group and each box. This gives you the freedom to determine the degree to which a user can modify the existing geometry of the layout or the content of the placed assets.
For example, business cards should stick to a predefined corporate layout. Users are not allowed to move any boxes. Only the image section of the photo and the photo itself can be changed. On top of that, you have the address fields on a business card. The company slogan and logo are locked for editing. Furthermore, the user needs to place a photo before he can move on to the last step and finish the job in the Wizard.
Other companies may want to give their employees more freedom. Here they are allowed to move the boxes. They also don't have to place any photos. The boxes can't be removed, but that's it. The company slogan and logo are locked for editing here as well. The same layout forms the basis in both cases. The difference lies in the fact that the groups and boxes in the layouts in question are assigned differing layout-group and layout-box assets. Their configurations determine whether the user can move a box or not.
The following configuration options are available for layout-group assets:
-
Predefining a selection of structure assets
-
Placing structure assets automatically
-
Suggesting a selection of structure assets
-
Requiring the selection of a structure asset
-
Making the placement of an asset its own step in the Wizard
-
Moving a group
-
Removing a group
The following configuration options are available for layout-box assets:
-
Predefining a selection of assets
-
Suggesting a selection of assets
-
Requiring the selection of an asset
-
Placing different content
-
Specifying text transformations
-
Editing image cropping
-
Editing placed content
-
Changing the position and size of the box
Configure fields
Every layout-box-tag asset has an HTML template that defines the associated input field for entering values. The asset also provides the name of the label for the input field, even in multiple languages.
To extract a value from a structure asset when placing it, assign a macro asset to a layout-box-tag asset. This will access the desired value. An XPATH expression that you save in the macro asset will determine which value it is. For more complex calculations you can also use an XSLT script that is saved in the macro as the master file.
Define searches
The Wizard uses a search to limit the selection of assets to be placed for a group or a box. This delivers one or more assets in the search results that a user can then choose from or from which Censhare will automatically place an asset.
censhare knows two types of searches. The first is a general search, like the one you perform with the Quick Search or the Expert Search. You define one or more conditions according to which Censhare then searches the system.
The other is a relative or directed search. This is the starting point a certain asset where the search begins. A typical example would be structure assets like products. A relative search can provide you with the assigned product photo for a product asset, for instance.
The type of search you use depends on the use case. If you want to place a structure asset in a group, you can use a general search first. It limits the selection of structure assets to those that the user is allowed to place.
For every box in the group you need to create a relative search if Censhare is supposed to place an asset that is related to the structure asset. If no structure asset is to be placed in a group, you can create a general search for the individual boxes of the group, if need be.
To create a general search, you do it in Censhare first. In the second step, you save it. Then you enter the search in the corresponding configuration asset.
Relative searches use either an XPATH expression or an XSLT script that may require broader knowledge. You can create XPATH expressions or XSLTs as part of projects. Here too you will get a search asset from which you will need the resources key.
Snippets
To create snippets you first need to create the required boxes in a layout in Censhare. Next, you need to create a group with the box. Assign a layout-group asset to the group and layout-box assets to the boxes. You configure the assets according to the requirements. Up to now, the process is not different from the process in a template.
Now select the boxes of the group in the layout and drag them to your desktop. Adobe InDesign uses that to create a snippet on the desktop.
Alternatively, you can use the export function in Adobe InDesign and select "InDesign snippet" as the format. Now drag the snippet to the desktop client to import it. Censhare uses that to create a snippet asset.
A button in the Editor for InDesign Documents lets you select snippets that are allowed for this template. To do that you need to assign the desired snippets to the template.
You can no longer make changes to a snippet asset saved in Censhare. Such changes can be necessary if you want to assign a different configuration asset or if the resources key of a configuration asset has changed.
Instead, perform the changes in the layout that you used as the template for creating the snippet. Then create another snippet on the desktop and use it to replace the snippet saved in censhare.
You can also create a snippet that contains multiple groups in the layout. However, the groups remain independent of one another in the snippet as well. If the user places this type of snippet, then he also has the corresponding groups in the layout that the snippet contains.
Placing structure assets
By placing structure assets, users can quickly place related information together, such as information for a product. To prepare a template for the placement of a structure asset you need to take the following steps:
-
Create the boxes in the layout in which the contents of the structure asset are to be placed.
-
Creating fields for individual asset features in appropriate boxes and creating the tags including the associated attributes, if need be. Further information:
-
Fields (introduction)
-
Creating fields in boxes (practical instructions)
-
-
Creating the layout-group asset and the layout-box assets for the configuration. Further information:
-
Creating layout-group assets (practical instructions)
-
Creating layout-box assets (practical instructions)
-
-
Creating a group with the boxes you created. Further information:
-
Assigning boxes to a group (introduction)
-
Creating a group in an InDesign layout (practical instructions)
-
-
Creating a search for the structure asset and entering the resources key in layout-group asset - if necessary. Further information:
-
Specifying content for groups (introduction)
-
Defining searches (introduction)
-
General searches (practical instructions)
-
Predefining a selection of structure assets (practical instructions)
-
-
Configuring the editing options for the group in the layout-group asset. Further information:
-
Configuring layout-box and layout-group assets (introduction)
-
Configuring layout-group assets (practical instructions)
-
-
Creating relative searches for the individual boxes of the group and entering the resources keys in layout-box assets. Further information:
-
Specifying content for groups (introduction)
-
Relative searches (practical instructions)
-
Predefining a selection of assets (practical instructions)
-
-
Configuring editing options for the boxes of the group in the associated layout-box asset. Further information:
-
Configuring layout-box and layout-group assets (introduction)
-
Configuring layout-box assets (practical instructions)
-
-
Creating layout-box-tag assets for the various fields and configuring those assets, including entering the resources keys in the tag attributes in Adobe InDesign. Further information:
-
Fields (introduction)
-
Configuring layout-box-tag assets (practical instructions)
-
-
If features of assets in the structure need to be extracted: Creating macro assets for the various features and assigning the macro assets to the layout-box-tag assets in question. Further information:
-
Fields (introduction)
-
Configuring layout-box-tag assets (practical instructions)
-
-
If the placement of a structure asset should be its own step: Configuring the layout-group asset accordingly. Further information:
-
Configuring layout-box and layout-group assets (introduction)
-
Requiring the selection of a structure asset (practical instructions)
-
Configure the wizard
After creating and configuring the layout, you need to make sure that the template is available in the Wizard. In addition, at the end of the process, the Wizard offers users the option of saving certain features for the layout they created. You can specify which of these options are available and whether users need to enter a value for them.
Select as template for the Wizard
In order for a user to select the layout in the Wizard, two steps need to be taken. First, you need to configure the layout as a template using the corresponding production flags in the layout asset. This ensures that users don't edit the template itself in the Wizard, but rather the Wizard copies the template and users simply work with the copy. It also dictates whether users even see the layout in the selection of templates in the Wizard. The corresponding features are called "Copy template" and "Show as template".
Secondly, you specify in the layout what type it is when you are dealing with a Web-to-Print template. This assignment means users don't need to look through all of the Web-to-Print templates, but rather select the desired type first when searching. The Wizard will then only show the corresponding templates. Without this assignment, a template also won't show up in the Web-to-Print Wizard.
After editing the layout
To define dialogs, Censhare uses the so-called dialog asset. These define the look of a dialog and which features of an asset the dialog contains. In the layout template, you simply need to select the desired dialog, thus linking it with the layout template. If you do not assign a dialog to the template, users won't be able to enter any features at the end of the Wizard process.
If the desired dialog is not available, then you can create it yourself. A dialog asset has a text file that the dialog definition contains as an HTML template. Within the template, you can access the features of the layout asset in question in the Wizard. Censhare shows the content of the features in the dialog and then rewrites the changes accordingly in the layout asset.