censhare provides a default configuration of the Content Editor for users to create text, as well as a Translation with Memory applications in text assets. Learn how to create asset templates for users to edit and translate texts.
Introduction
censhare can save texts in assets using different formats. One of the most common formats is XML. An XML setup here defines which elements will be located where, for example, headings, paragraphs or images. Censhare uses RelaxNG to describe a document structure.
Texts that you save in assets in XML format can be shown and edited directly in a content editor in Censhare using an XML template. For users, this has the advantage that you don't need any external applications or editors to make changes to the text. XML schemas can be used very flexibly in Censhare. You can use individual schemas for different document types or asset types.
If you save texts in multiple languages, a separate text asset is used for every language. You can configure your workspace pages for these assets so that Censhare shows the application "Translation with memory" right there. It segments the text to be translated and looks in the memory for identical or similar segments with the corresponding translation. The segmentation is done based on rules stored in Censhare. Because all configuration files also use XML, just about every XML structure can be used with the translation memory.
This article gives you an overview of the workspace assets in which the content editor and translation memory are configured. Other sections describe the functionality of these two applications in Censhare. Another section shows you step-by-step how you can create an asset template for articles that can then be published on a website or as a PDF, for example. This section also shows you how to adapt the workspace pages of the text asset so that partial documents can be displayed and edited in different tabs. In the last section, we show you how users create an article from this template.
Related and additional articles
Creating the configuration described in this article it will help you if you are already familiar with the workspace concept in Censhare and with the configuration of the content editor and translation memory. To achieve that familiarity, read the following articles:
-
Assets in the standard workspace structure – this article describes the hierarchical structure of the standard workspace, based on different asset types. The article contains a list of the various types along with some information about the configuration.
-
Configure the Content editor – this article tells you about creating a configuration with XML schemas, UI output and localization. You'll also find out how a content editor can be configured for asset structures with multiple text assets and XML schemas.
-
Set up translation with memory – this article describes how to configure the translation memory, edit the segmentation rules and import segments and terminology lists.
Workspace asset configuration
To display the content editor and translation memory in text assets, the workspace page for this asset type must contain the appropriate workspace container (tab). The necessary content editor and translation memory applications also need to be linked with the workspace page. The default configuration in Censhare so that the applications "Content editor" and "Translate with memory" are available in text assets with the MIME type "XML" and "ICML" (Adobe InCopy Markup Language).
To do that, the tabs "Content editor" and "Translation" are configured for "Text" asset types in the workspace page. The tabs are linked with the corresponding widget configuration provided to you by the widgets in the content editor and the translation memory.

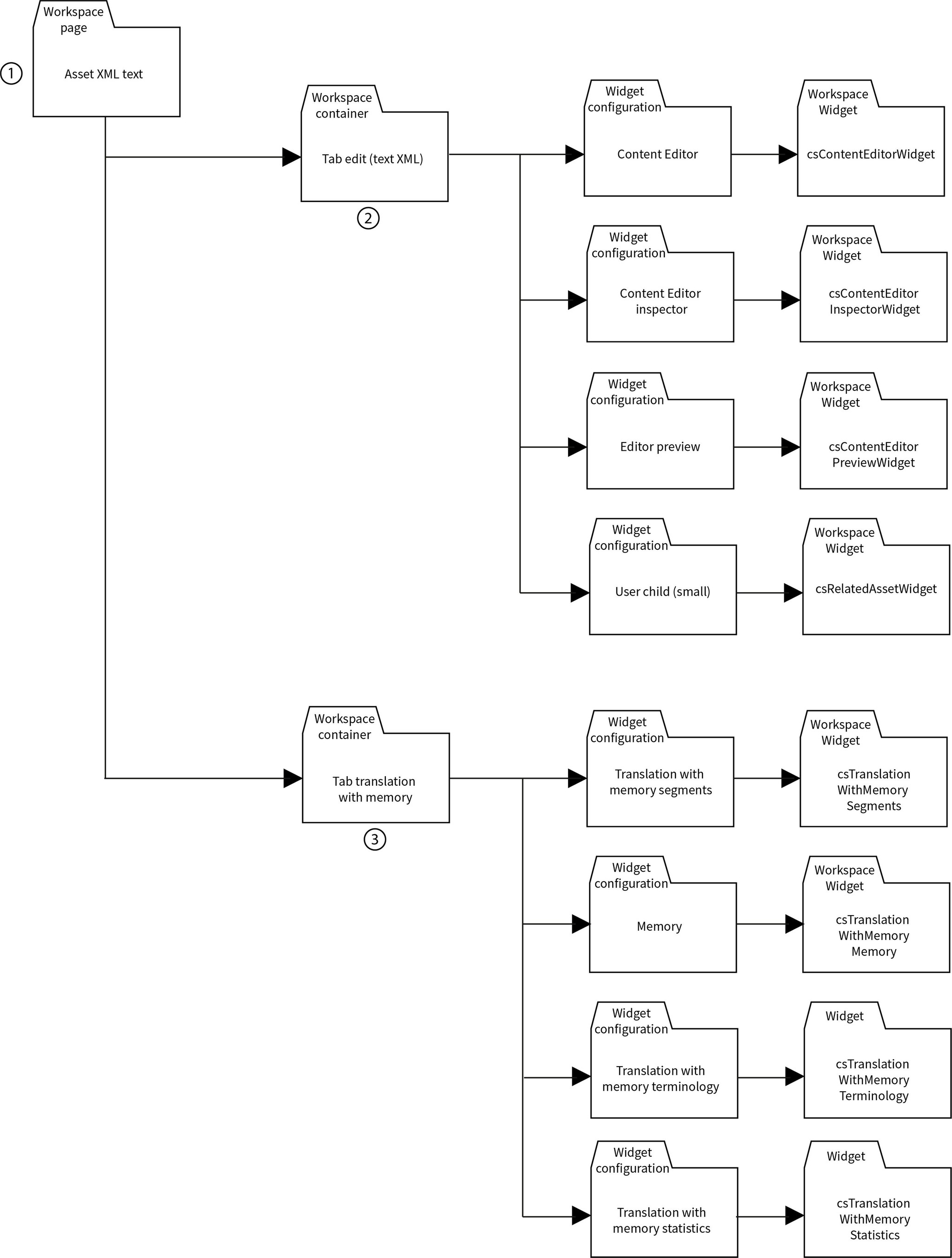
This graphic shows you a section of the workspace structure for text assets with the MIME type XML (1). The asset page of this asset type shows the "Editor" (2) and "Translation" tabs. In these tabs, the widgets for the appropriate editor and other widgets are connected via widget configuration assets. To make changes you have to create new widget configuration assets and connect these in a workspace container.
The following applications are also linked with the workspace page and provide the functionality of the content editor and the translation memory:
-
csContentEditorClientApplication
-
csTranslationWithMemoryClientApplication
-
com.censhare.api.applications.translation.TranslationWithMemoryApplication
-
com.censhare.api.applications.translation.ContentDiffApplication
Content editor
censhare saves the text content of a text asset in an XML master file. The master file contains structured text: every contextual element is surrounded by an XML tag. For example, titles are saved in "title" tags, and text sections in "paragraph" tags. The corresponding XML structure looks like this:
<?xml version="1.0" encoding="UTF-8"?>
<article xmlns:xlink="http://www.w3.org/1999/xlink">
<content>
<title>This is a title</title>
<paragraph>This is a paragraph.</paragraph>
</content>
</article>
The standard article template in Censhare already contains a master file saved in the text asset. When creating an article from the template, the XML master file is also copied over. When you open the editor you will see the sample elements filled with dummy text. You can edit or delete these, or add elements.
When you create a new template you can also adapt the XML master file to suit. Sample elements and dummy texts are not necessarily required. They just help users understand the contextual structure. The XML master file must contain at least one XML declaration and the root element – in the example this is the "article" element.
Because the structure is based on an XML schema, partial areas of a document can also be shown and edited in the editor. You can place multiple editor widgets in an asset page so that for each widget a certain part of the document can be edited. For example, the main content of a document can be edited in the "Editor" tab while the summary is edited in the "Teaser" tab. This allows you to edit multi-column layouts in different tabs, for example. The editor is configured such that it references only one partial document. For more information see the section "Configuring the content editor widget".
So that the content editor knows which structure an XML file should have, you need to tell Censhare how they are configured. To do that, the text asset is linked with a content editor configuration. That configuration contains an XML schema, among other things. That in turn contains definitions for all available elements and their hierarchy and sequence. For example, a schema like that can contain a definition for the "title" element that says it is only allowed to occur one time in a given document. It can also dictate that it be located in the hierarchy directly below the "content" element. The definition for the "paragraph" element, on the other hand, can specify that it is allowed to appear an unlimited amount of times in a given document. It can be located anywhere, but there can't be another one within a "paragraph" element.
The XML schema also contains attribute definitions. Attributes can be defined in XML tags and contain additional information about the tag, for example about the formatting of an element. For example, the "colspan" attribute specifies how many columns should be displayed in a table. If attributes are allowed for an element, users can edit these in the "Attribute inspector" widget of the content editor.
The XML schema for articles that Censhare uses in the standard article template can be found in the "Content editor configuration - standard content v3" configuration asset. Censhare contains this asset by default.
Translation with memory
censhare's "Translate with memory" is a default element of text assets. A visibility setting in the configuration of the corresponding workspace container specifies that the related tabs are only displayed when the following conditions are met:
-
A language is entered in the asset.
-
The asset is linked with a parent asset as a "Variant with update flag".
-
The MIME type of the saved master file is XML or ICML (Adobe InCopy Markup Language).
The language enables the translation memory to assign segments and terminology. The relation as a "Variant with change identifiers" saves information in the linked asset if the original asset has been changed. The original asset contains the text in the source language. If its content is edited, Censhare knows based on this information that the linked asset also needs to be updated.
This way, users will always be translating the most recently saved text. The MIME type provides information about the file format. It is not related to the asset itself but to the master file saved in the asset. censhare's "Translate with memory" is available for XML and InCopy files.
Create templates
The template is based on the default content structure and can be changed for different applications and output channels. The easiest way to create a translation is to use a template. Templates already contain the asset structure described and can be created for different source and target languages. Users only need to create an asset using that template. Censhare then takes the link between the text asset and the languages as well as any internal information such as the title, domain or workflow status from the template.
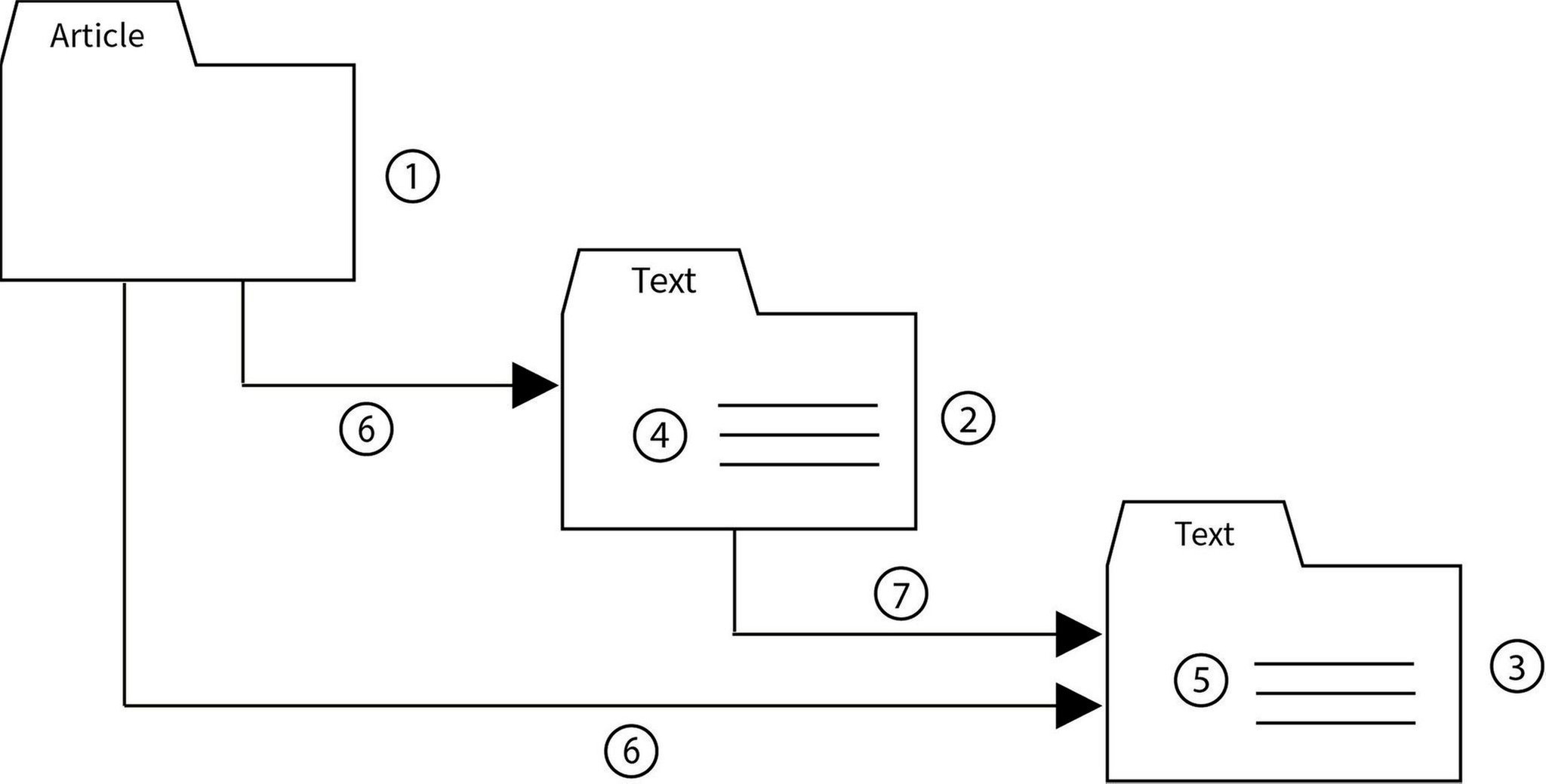
This section describes how you can create an asset structure with text assets in multiple languages and save them as templates. As an example, the template shown here for an article can be used to create content in multiple languages and then published on a website. The template has the following asset structure:

The article asset (1) acts as a container for the text resources. The master text asset (2) and the language variants (3) are assigned to the article (6). The text asset (3) is also linked as a "Variant with change identifiers" (7) to the master text asst (2).
Follow the directions below to create a template.
Note:
To carry out the following steps you need to start Censhare Web in Developer mode.
Create article assets
-
Create a new "Article" type asset in Censhare Web, open the newly created asset and go to the "Administration" tab.
-
Open the editing dialog of the "Identifiers" widget.
-
In the field "Production identifiers", add the entries "Copy template" and "Show as template".
-
Then select the desired entry in the field "Template hierarchy". If you don't use a template hierarchy, leave the field empty.
-
Next, select the desired entry in the field "Placement category". If you don't use categories, leave the field empty.
-
Save your entries and click "OK".
-
Open the editing dialog of the "Administration" widget. Check the box for the field "Active".
-
Save your entries and click "OK".
Create text assets for the source language
-
Create a "Text" type asset and enter a generic name, for example, "Text master [lang_code]".
-
Open the asset menu and open the "Edit properties" dialog there. In the field "Content language" enter the source or master language. This is the language in which you will create the text and from which other texts will be translated into other languages. Confirm your changes by clicking "OK".
-
Go to the "Administration" tab in the asset and in the "Administration" widget open the dialog for editing the widget. Check the box for the field "Active". Close the dialog by clicking "OK".
-
Now, in the "Identifiers" widget open the dialog for editing the widget. In the "Production identifiers" field, add the entry "Copy template". Close the dialog by clicking "OK".
-
In the "Content editor configuration" widget you now click on the + button to create a relation with a configuration asset. In the asset chooser dialog, search for the "Module/Content editor/Content editor configuration" asset and select the current standard content version. If you want to use your own configuration, read the section "Configuring the Content editor".
-
Now create an XML master file. To do that, create the code example from the section "Content editor" to the clipboard. In an external XML editor, you now create a new file and insert the code there. Now edit the file on your computer. Be sure the file is using the character code "UTF-8". To use a different XML schema, read the section "Configuring the Content editor".
-
Switch to the "Overview" tab and insert the created file in the "Files" widget. Censhare will show you the uploaded file as the "Master file".
-
Save the changes in the asset by clicking "Save".
Create text assets for the target languages
-
In the asset menu, open the source language text asset you created, select "Variants" and then choose the option "Variant with change identifiers".
-
Open the newly created asset and start the "Edit properties" dialog in the asset menu. Enter a name, for example, "Content [lang_code]" and in the field "Content language" select the desired (target) language.
-
Save your changes by clicking OK.
-
Create a text asset for every target language. Start by creating a "Variant with change identifiers" in each text asset of the source language.
Create the asset structure
The text assets you created for the source and target languages now need to be linked with the article asset, as shown in the graphic in the section "Creating templates". By creating this relation, Censhare knows that the "Article" template is not an individual asset, but rather an asset structure. Without this relation, when creating an asset from the template, an "Article" asset would indeed be created but without the text assets. Proceed as follows:
-
Open the system asset and go to the "Branding" widget.
-
In the "Main content" widget, click the "+" button to start the asset chooser dialog.
-
Here you select all of the text assets - both the master asset and the language variants - and confirm your selection with OK.
The text assets will now be shown in the "Main content" widget. The template configuration is complete. In the section "Create article from template" you can read how to use these in Censhare Web and in the Censhare Java Client.
Create article from template
Proceed as follows to create an article from this template:
censhare Web
In the top navigation, click "Create asset" and follow the instructions in the article "Asset from template".
censhare Java Client
In the Censhare Java Client, go to the "New asset" menu and select the option "Asset from a template".
|
Icon |
Meaning |
|
|
Button: New Asset |
In the dialog "Create asset from a template" on the "Templates" tab, look for the created article template and select it. Click "OK" and enter a name in the dialog that appears. Click "OK" to confirm. Censhare will create the article structure from the template. You can now enter content into the master text asset or continue editing other properties.
Configure the Content Editor
The text asset created in the "Creating templates" section uses censhare's XML schema and default content structure. This schema is very flexible and can be used for publishing on websites or outputting PDFs. This section describes how you can edit the widgets in the content editor and set up the display for different sections of the document. To change the XML schema and configure content editor assets read the article Configuring the content editor.
To configure widgets in the content editor, select the option "Configure widget" in the widget menu and specify the following settings:
|
Field |
Default |
Description |
|
The "General configuration" area |
||
|
To configure this area read the article General widget configuration. |
||
|
The "Content editor" area |
||
|
Allow raw XML view |
off |
Users have the option of viewing the XML structure of a document. To do this we created the "Allow raw XML view" option in the widget dialog. If you want to make that the default view, select the "ON" option. Users can also specify this setting later. Be aware that Censhare only displays the text XML. It can't be edited. If you want to edit it, you need to download the master file from the asset, edit it in an external XML editor and upload it once again. |
|
Path to document part you wish to display |
root element |
In the field "Path to document part to show" you can enter an XPath expression that references a partial document. The content editor then displays only the document structure below this element. If you wish to use a page layout with a main area and a margin column, you can reference the elements "Main area" and "Margin column" here. For every partial document, you need to define a virtual node in the content editor configuration and create a separate widget in the text asset. For more information read the section "Setting up the content editor for document parts". If you want to display the entire document in an editor widget, leave the field "Path to partial document you wish to display" empty. Censhare then automatically shows you the document structure from the root element on. |
|
Individual selection line for the 1st level |
Document configuration |
The content editor can create elements in the first layer with individual selection lines. You can either activate or deactivate this option. If you select the option "Document configuration", the content editor will then get this information from the storage item configuration. |
|
Hide root |
Document configuration |
The root element of a document can't be changed, but depending on the XML schema another element can be added to the same layer (sister element). To avoid users having this option, select "Activate" here in order to hide the root element. If you want to show it, select the option "Deactivate". The root element, in this case, is the element entered in the field "Path to document part to show", not necessarily the root element for the entire document. If you select the option "Document configuration", the content editor will get this information from the storage item configuration. |
Set up the content editor for partial documents
You can configure multiple content editor widgets in a text asset so that a partial document is displayed and can be edited in every widget. In addition to the main content, the default content structure in Censhare can also contain partial documents for the online and print editions, for example. To do that, expand the XML structure of the master document based on the following example:
<?xml version="1.0" encoding="UTF-8"?>
<article xmlns:xlink="http://www.w3.org/1999/xlink">
<content>
<title>This is a title</title>
<paragraph>This is a paragraph.</paragraph>
</content>
<website> <teaser></teaser> </website>
<print> <teaser></teaser> </print>
</article>
The partial documents "website" and "print" contain output channel-specific content. For example, they may contain a teaser text and a thumbnail image for navigation, or a summary for outputting multiple PDFs.
Displaying all of these parts in one content editor widget makes the document less manageable. It makes sense here to create multiple tabs in the asset and then to edit only one part of the document in each tab. The advantage is that you can configure the workspace page of the asset such that only users with certain privileges and roles can see a given tab. For example, the "Online teaser" tab would only be visible for the role "Online editor".
To set up the content editor for partial documents you need to define the virtual nodes in the content editor configuration that will later reference the content editor widget. Virtual nodes refer to an XML tag defined in the RelaxNG schema of the document structure. For example, let's say the elements "content", "website" and "print" are defined on the first layer of the default content structure. But in the default content editor configuration, only the "content" element is created as a virtual node.
To create additional virtual nodes, create a resource replace variant for the content editor configuration asset in Censhare Web and then make the following changes there:
-
Open the "Editor" tab to display the XML configuration of the asset. Only the virtual node "root" is defined here:
XML<?xml version="1.0" encoding="UTF-8"?> <virtual-node name="root"> <ref name="content" node-source="censhare:content-editor-scs-content-node-source-v3" path="article/content"/> </virtual-node>
-
Now add more virtual nodes within the "root" node for the elements "website" and "print". The configuration looks basically like this:
XML<?xml version="1.0" encoding="UTF-8"?> <virtual-node name="root"> <ref name="content" node-source="censhare:content-editor-scs-content-node-source-v3" path="article/content"/> <!-- Customized configuration --> <virtual-node name="website"> <ref name="content" node-source="censhare:content-editor-scs-content-node-source-v3" path="article/website"/> </virtual-node> <virtual-node name="print"> <ref name="content" node-source="censhare:content-editor-scs-content-node-source-v3" path="article/print"/> </virtual-node> </virtual-node>
-
Save the asset.
Make the other configuration changes in the Censhare Java Client.
Note:
You need to start the Admin Mode in the Censhare Java Client in order to set up the configuration. To do that, go to the "censhare Client" menu and open the dialog "About Censhare Client". Hold the Alt key and close the dialog by clicking "OK". The Admin Mode is now activated.
Proceed as follows:
Change template assets
-
Open the template you just created.
-
Edit the Content editor configuration for all of the linked text assets in the template. Enter the resource key from the resource replace variant created in the previous section.
-
Save the assets.
Duplicate the content editor widget
-
Search for the workspace widget asset "csContentEditorWidget" and copy it. To find the asset more easily later, we recommend creating a link to the original widget.
-
Edit the metadata of the asset and enter a name, for example "csContentEditorWidget - Online" or "csContentEditorWidget - Print". Configure the other properties if you wish to.
-
Check whether the fields "Active" and "In cached tables" are activated. If not, check the boxes for these fields.
-
Enter a resource key in the appropriate field.
-
In the "Features (internal)" area, add the field "Internal workspace configuration" and carry out the XML configuration for the widget here. The code for that looks like this:
XML<xmldata corpus:dto_flags="pt"> <configuration rootNodeXPath="root/online/teaser" corpus:dto_flags="t"/> </xmldata>The XPath expression in the attribute "rootNodeXPath" refers to the partial document to be shown and edited in this widget. The expression for the online teaser, for example, is "root/online/teaser" and for the print teaser it's "root/print/teaser". If you want to use your own XML schema, change this expression to suit.
-
Save the asset.
Duplicate the content editor configuration asset
-
Search for the asset "Content editor" of the type "Workspace widget configuration" and copy it. Enter a name here too and add any other metadata that you wish to.
-
Check whether the field "Active" is enabled. If not, check the box for that field.
-
Enter a resource key in the appropriate field.
-
Now in the field "Workspace widget" enter the resource key of the content editor assets you just created.
-
Save the asset.
Duplicate workspace container assets
-
Search for the workspace container asset "Tab edit (text XML)", copy it, enter a name and add any other properties you wish to.
-
Enter a resource key in the appropriate field.
-
Now search for the asset features "Workspace widget configuration". There are four features created in the asset. Every feature references a widget configuration: for the content editor, the attribute inspector, the preview and the usage. Change the entry with the value "censhare:workspace.widget.config.csContentEditorWidget.contentEditor" and enter the resource key here for the workspace widget configuration you created before.
-
In order to show the tab only to users with certain privileges, add the feature "Resource role" and select the appropriate role.
-
Save the asset.
Create resource replace variants for workspace page assets
-
Open the workspace page asset "Asset XML text" or the workspace page asset that you wish to change. Create a resource replace variant for the asset.
-
Edit the metadata for the resource replace variant. Go to the tab "Features" and add another feature: "Workspace container". Here you enter the resource key of the workspace container asset you created earlier.
-
Save the asset.